สวัสดีครับน้องๆ ทุกคนครับ วันนี้เราจะมาสร้าง Animation เรื่องสั้นกันครับ 🙂 ตอนนี้อาจจะยาวไปสักหน่อย น้องๆ ค่อยๆ อ่านและลองทำตามไปเรื่อยๆ นะครับ
สำหรับวิธีการใช้งานโปรแกรม Scratch – น้องๆ สามารถอ่านได้ที่ https://karnlab.com/scratch-ep1-lets-start/
เลือกพื้นหลัง
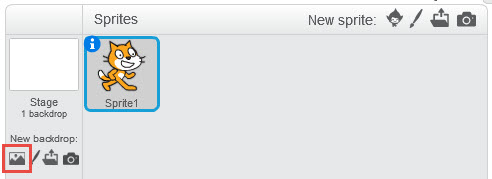
- ที่แถบ Sprites ข้างล่างข้อความ New Backdrop คลิกไอคอนรูปภาพ

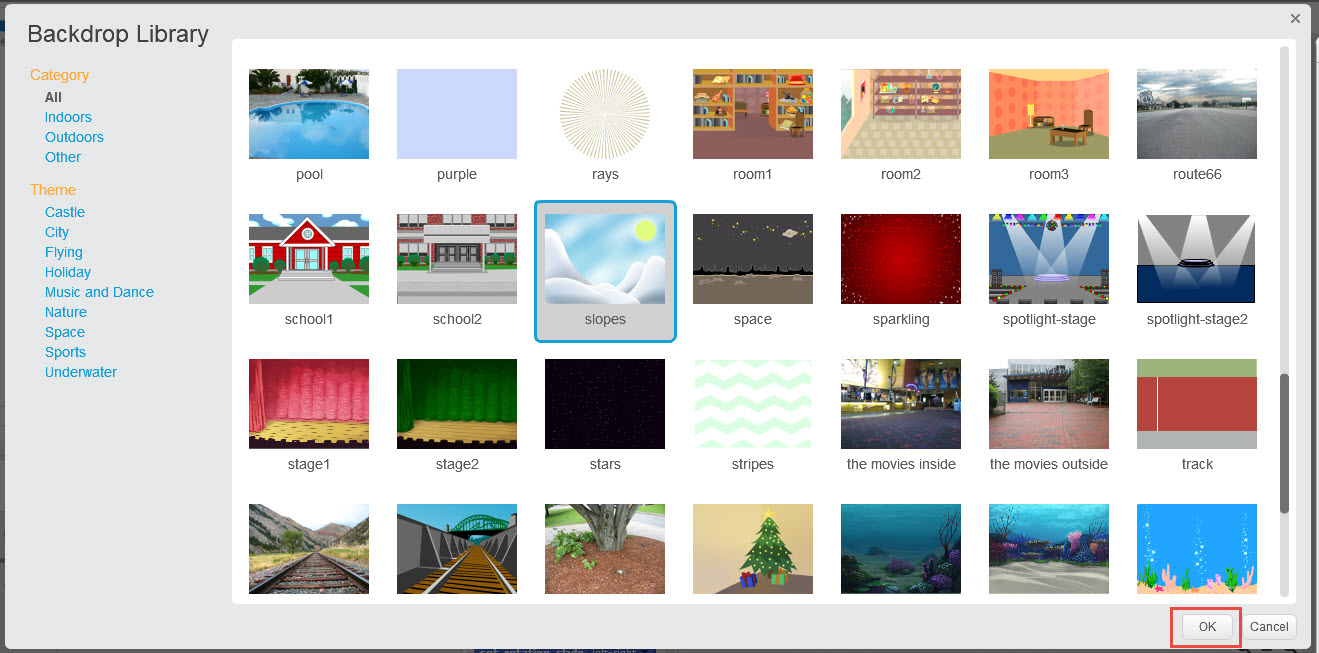
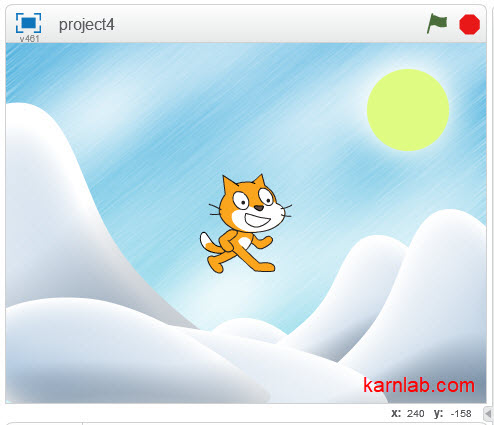
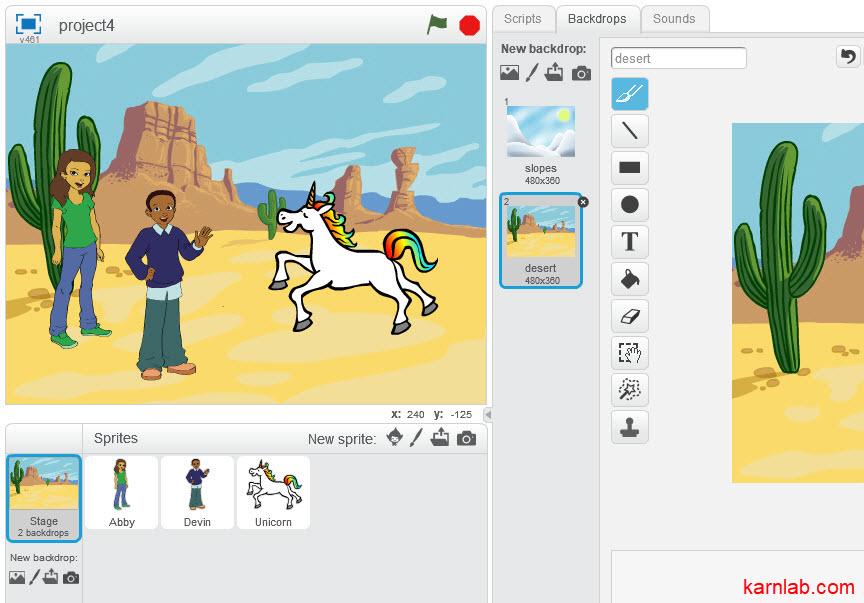
จากนั้นเลือกพื้นหลังที่ต้องการ (เช่น pathway, slopes) แล้วกดปุ่ม OK – เราจะเห็นพื้นหลังที่เราเลือกปรากฏที่ Stage

เราจะได้ผลลัพธ์ดังนี้

เลือกตัวละคร
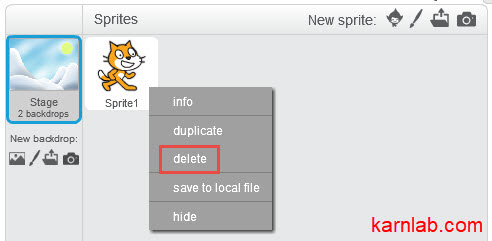
Tip: น้องสามารถลบตัวละครที่ไม่ต้องการได้โดย – ที่แถบ Sprites คลิกขวาตัวละครที่ไม่ต้องการ – แล้วกดปุ่ม delete

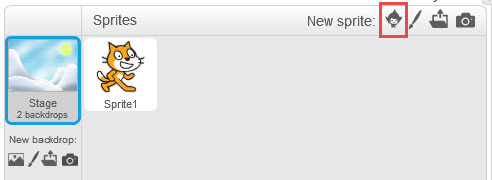
- ที่แถบ Sprites ข้างขวาข้อความ New Sprite คลิกไอคอนตัวละคร

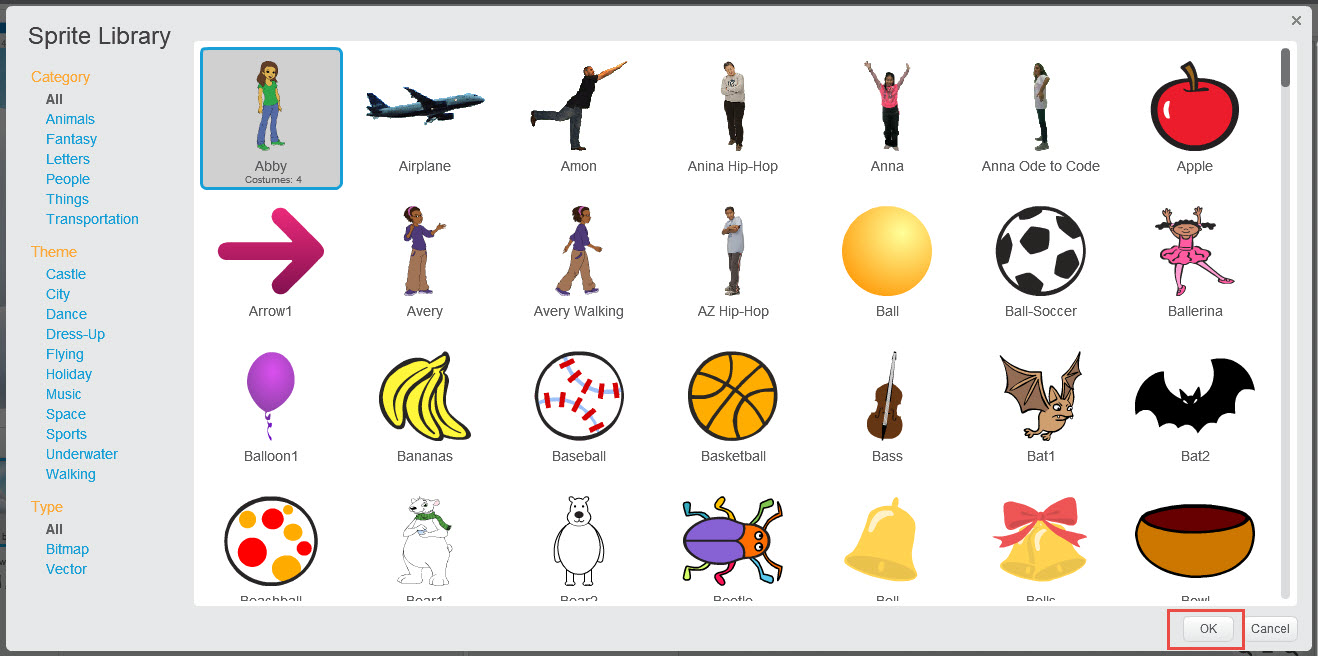
จากนั้นเลือกตัวละครที่ต้องการ (เช่น Abby หรือ Devin) – แล้วกดปุ่ม OK ครับ

น้องๆ ลองเพิ่มตัวละครอีก 1 ตัว – แล้วใช้เมาส์คลิกและเลื่อนตัวละครให้อยู่ในตำแหน่งที่สวยงามนะครับ

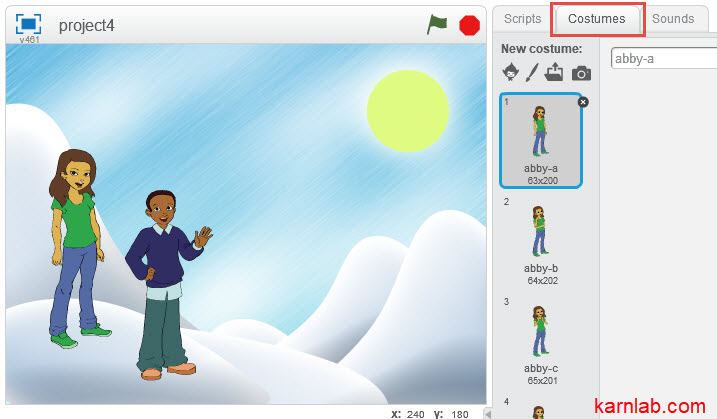
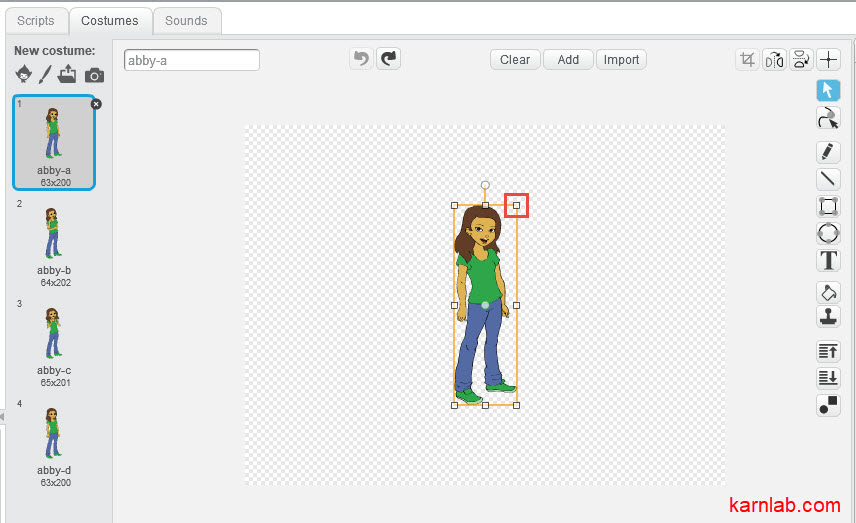
Tip: น้องสามารถเปลี่ยนขนาดของตัวละครได้โดย – ที่แถบ Scripts / Costumes / Sounds – ให้คลิกที่แถบ Costumes – จากนั้นคลิกที่ตัวละคร – คลิกลากที่มุมขวาบนเพื่อย่อขนาด


เริ่มเรื่องสั้น
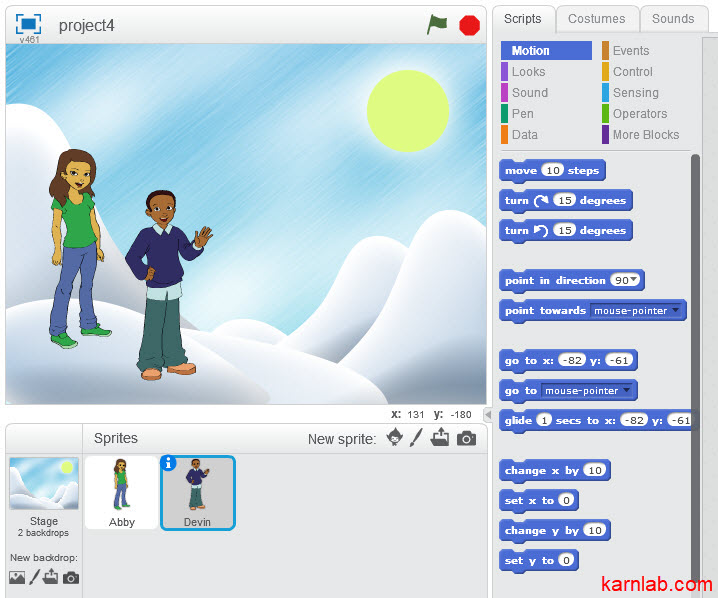
- คลิกเลือกตัวละครที่ต้องการ (Abby) ที่แถบ Sprites – จากนั้นสร้าง Script
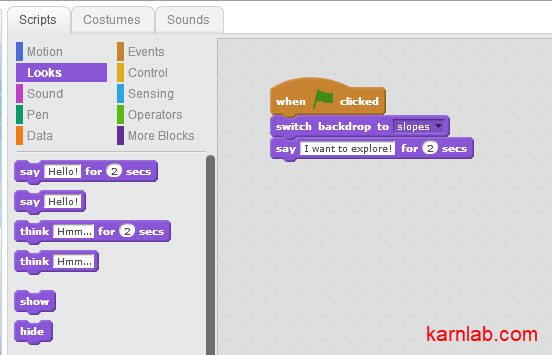
3.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when Green Flag clicked ] มาที่พื้นที่ว่างด้านขวา
3.2) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ switch backdrop to pathway / slopes ] มาต่อข้างล่างกล่องที่แล้ว
3.3) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ say Hello! for 2 secs ] มาต่อข้างล่างกล่องที่แล้ว – จากนั้นเปลี่ยนข้อความ จาก Hello! เป็น I want to explore!

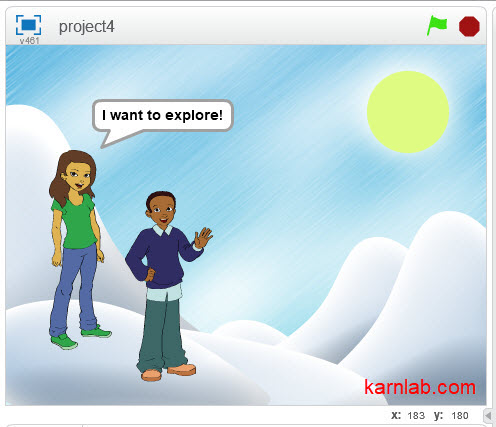
เมื่อคลิกที่ธงสีเขียว เราจะได้ผลลัพธ์ดังภาพครับ

แสดงตัวละครใหม่
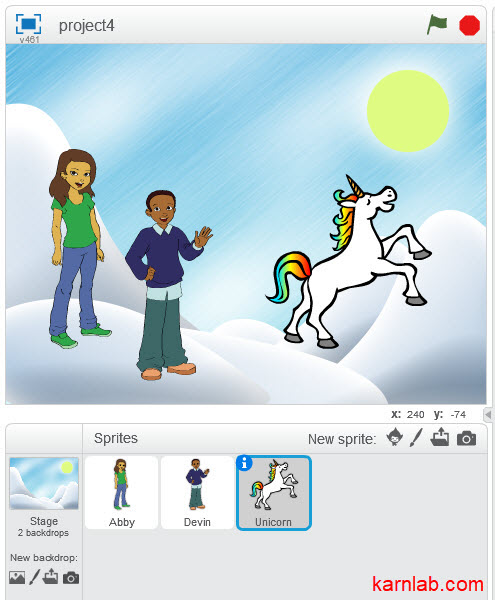
- เพิ่มตัวละใหม่ เช่น Dragon หรือ Unicorn (วิธีเพิ่มตัวละคร ทำตามข้อ 3 ครับ)

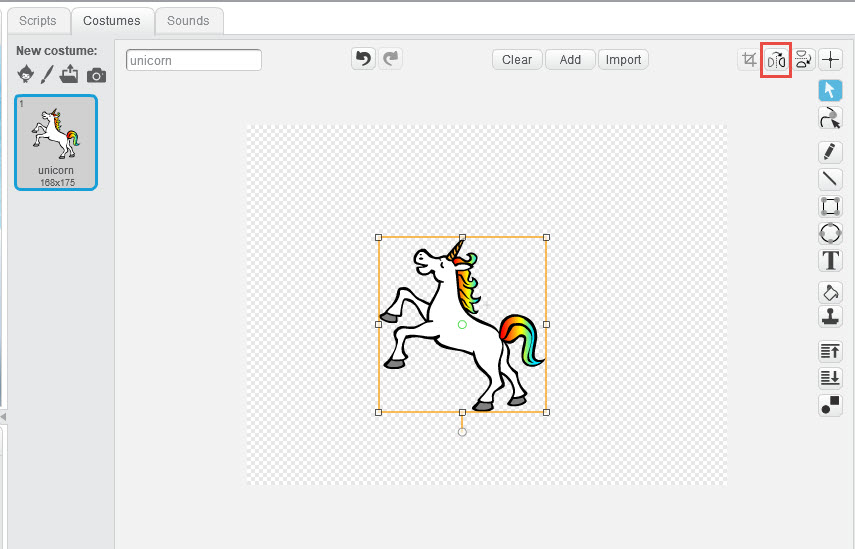
Tip: สำหรับวิธีการกลับด้าน/พลิกตัวละคร น้องๆ สามารถทำได้โดย – ที่แถบ Scripts / Costumes / Sounds – ให้คลิกที่แถบ Costumes – จากนั้นคลิกที่ตัวละคร – คลิกปุ่ม flip left-right ที่มุมบนขวา

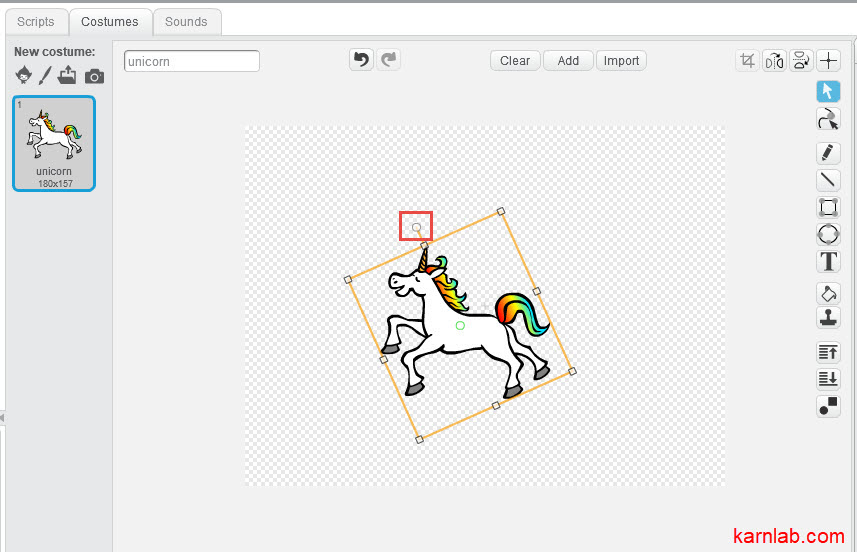
Tip: สำหรับวิธีการหมุนตัวละคร น้องๆ สามารถทำได้โดย – ที่แถบ Scripts / Costumes / Sounds – ให้คลิกที่แถบ Costumes – จากนั้นคลิกที่ตัวละคร – คลิกที่จุดวงกลมด้านบน/ล่างของรูปตัวละคร – จากนั้นหมุนเมาส์ตามที่ต้องการ

- เพิ่ม Script ดังต่อไปนี้ (ให้กับตัวละครใหม่)
5.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when Green Flag clicked ] มาที่พื้นที่ว่างด้านขวา
5.2) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ hide ] มาต่อข้างล่างกล่องที่แล้ว
5.3) ที่แถบ Scripts ให้คลิกที่คำว่า Control (สีส้ม) – ให้ลากกล่อง [ wait 2 secs ] มาต่อข้างล่างกล่องที่แล้ว
5.4) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ show ] มาต่อข้างล่างกล่องที่แล้ว
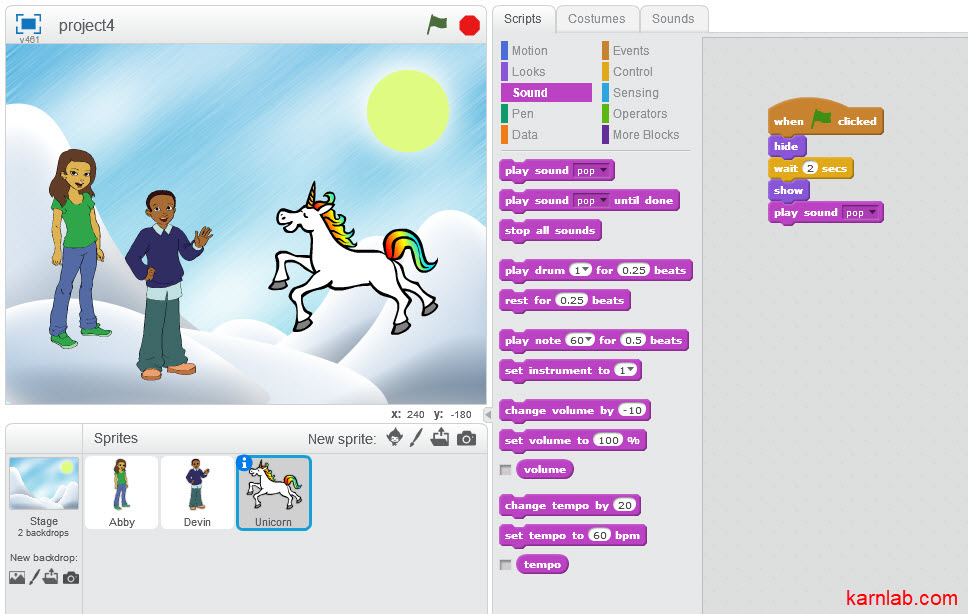
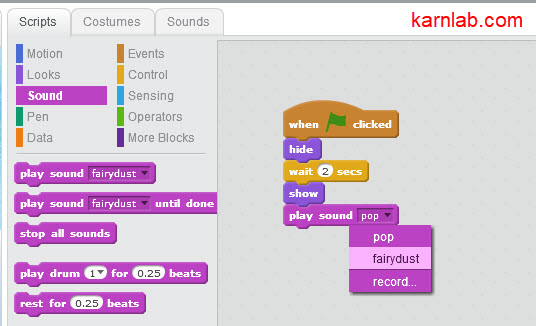
5.5) ที่แถบ Scripts ให้คลิกที่คำว่า Sound (สีม่วง) – ให้ลากกล่อง [ play sound pop ] มาต่อข้างล่างกล่องที่แล้ว

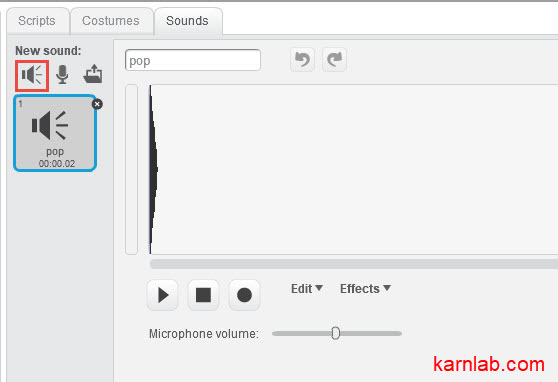
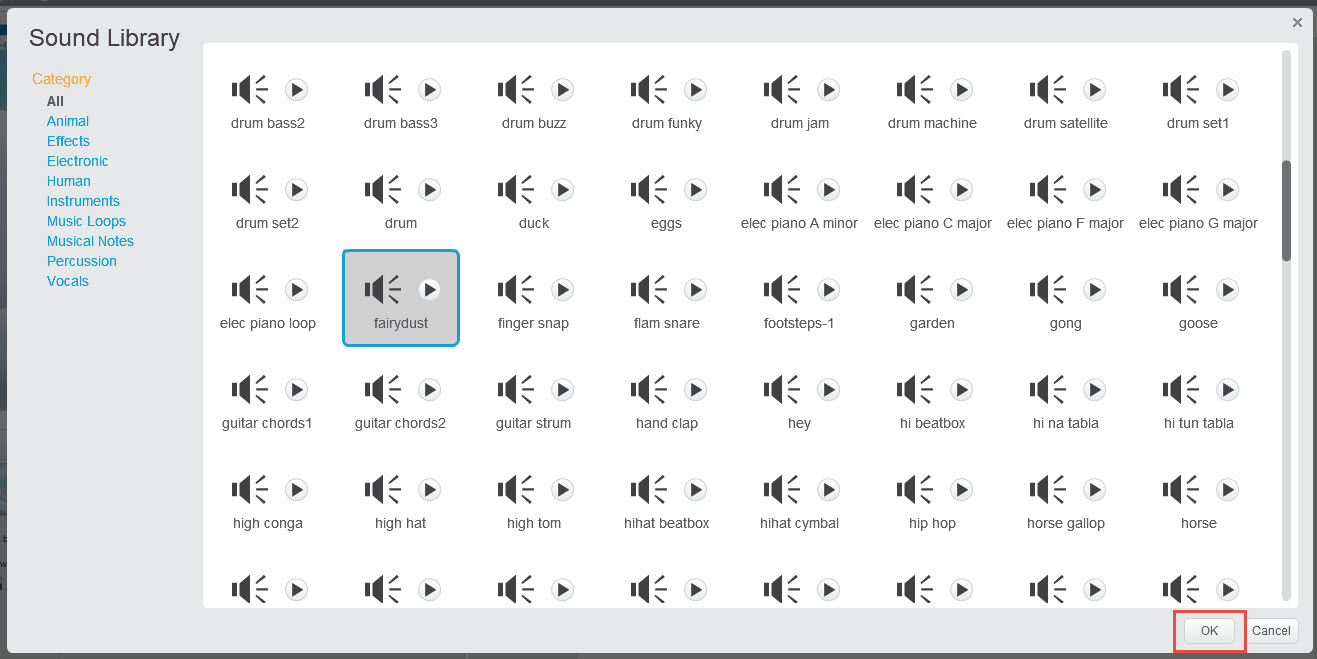
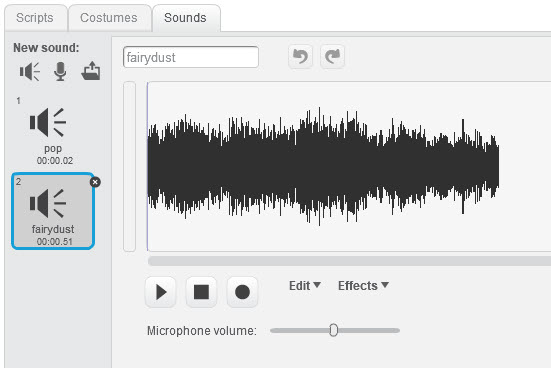
Tip: น้องๆ สามารถเพิ่มเสียงเอฟเฟกต์ได้โดย – ที่แถบ Scripts / Costumes / Sounds – ให้คลิกที่แถบ Sounds – คลิกปุ่มลำโพง ใต้ข้อความ New Sound: – จากนั้นเลือกเสียงที่ต้องการ แล้วกดปุ่ม OK



ที่แถบ Script – คำสั่ง [ play sound ] – เราก็จะสามารถเลือกเสียงที่เราเพิ่มเข้ามาได้ครับ

เพิ่มฉาก (1)
- เพิ่มฉากหลัง เช่น woods, dessert (วิธีเพิ่มพื้นหลัง ทำตามข้อ 1 ครับ)

เปลี่ยนฉาก
จากนั้นเราจะให้ตัวละครพูดเล็กน้อย ก่อนที่จะเปลี่ยนฉากครับ
- เพิ่มเติม Script ให้กับ Unicorn (ต่อจากข้อที่ 5)
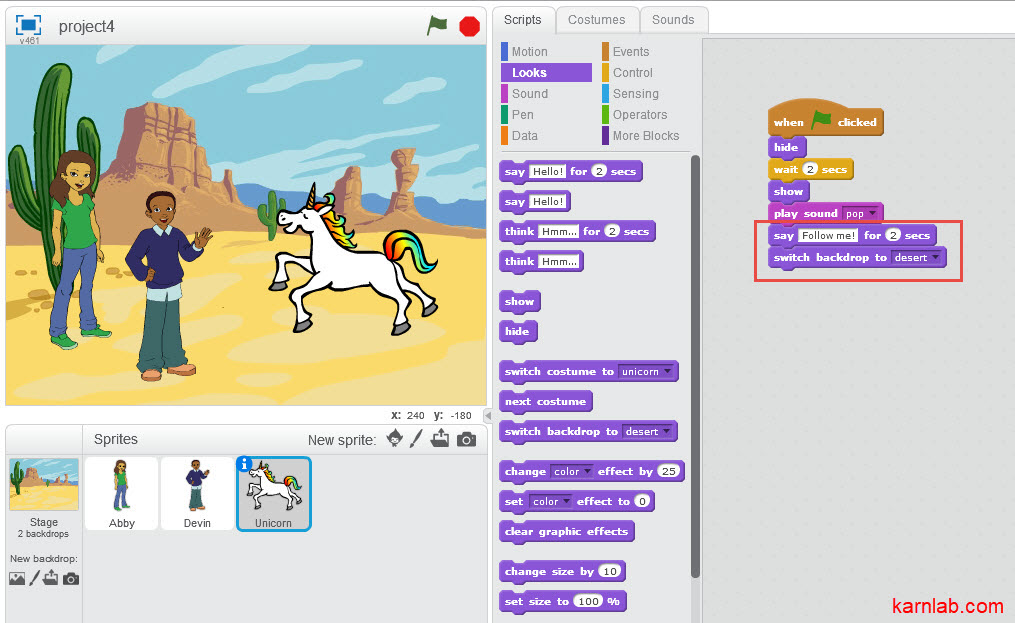
5.6) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ say Hello! for 2 secs ] มาต่อข้างล่างกล่องที่แล้ว – เปลี่ยนคำว่า Hello! เป็น Follow me!
5.7) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ switch backdrop to dessert ] มาต่อข้างล่างกล่องที่แล้ว

ลองกดปุ่มธงสีเขียว แล้วสังเกตการเปลี่ยนแปลง
เริ่มบทสนทนา
- เลือกตัวละคร (เช่น Abby) – จากนั้นเพิ่ม Script ดังต่อไปนี้
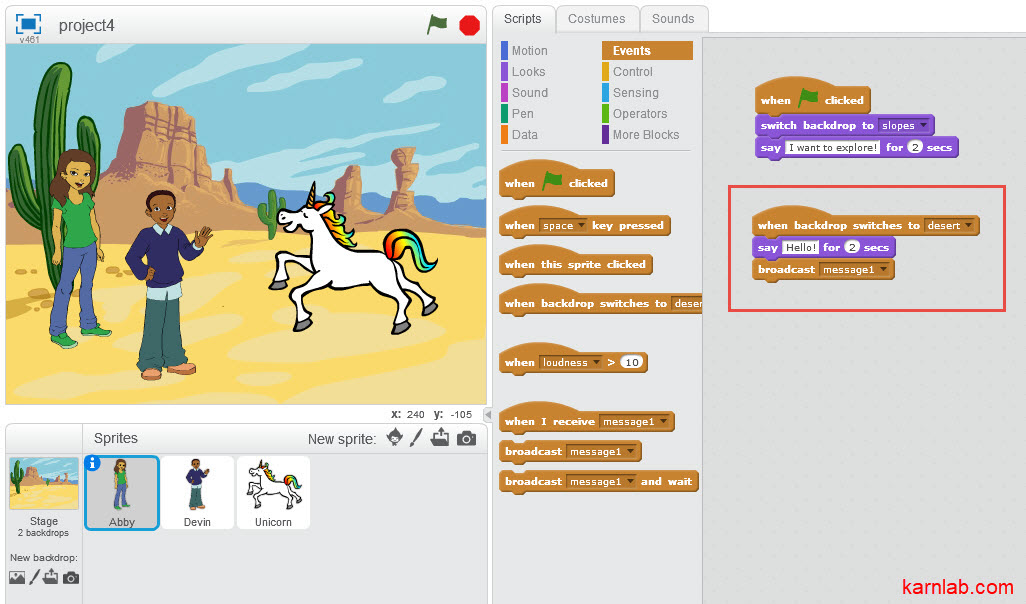
8.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when backdrop switches to desert ] มาที่พื้นที่ว่างด้านขวา
8.2) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ say Hello! for 2 secs ] มาต่อข้างล่างกล่องที่แล้ว – เปลี่ยนคำว่า Hello! เป็น Where are we?
8.3) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ broadcast message1 ] มาต่อข้างล่างกล่องที่แล้ว

พูดคุยโต้ตอบ
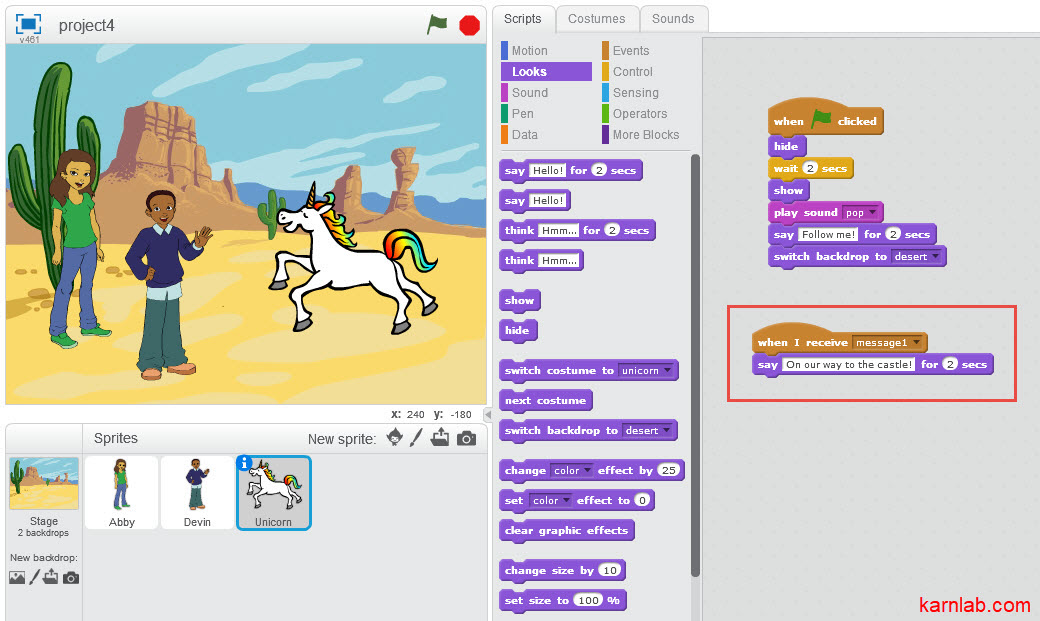
- เลือกตัวละคร (เช่น Unicorn) – จากนั้นเพิ่ม Script ดังต่อไปนี้
9.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when I receive message1 ] มาที่พื้นที่ว่างด้านขวา
9.2) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ say Hello! for 2 secs ] มาต่อข้างล่างกล่องที่แล้ว – เปลี่ยนคำว่า Hello! เป็น On our way to the castle!

ลองกดปุ่มธงสีเขียว แล้วสังเกตการเปลี่ยนแปลง
เคลื่อนที่
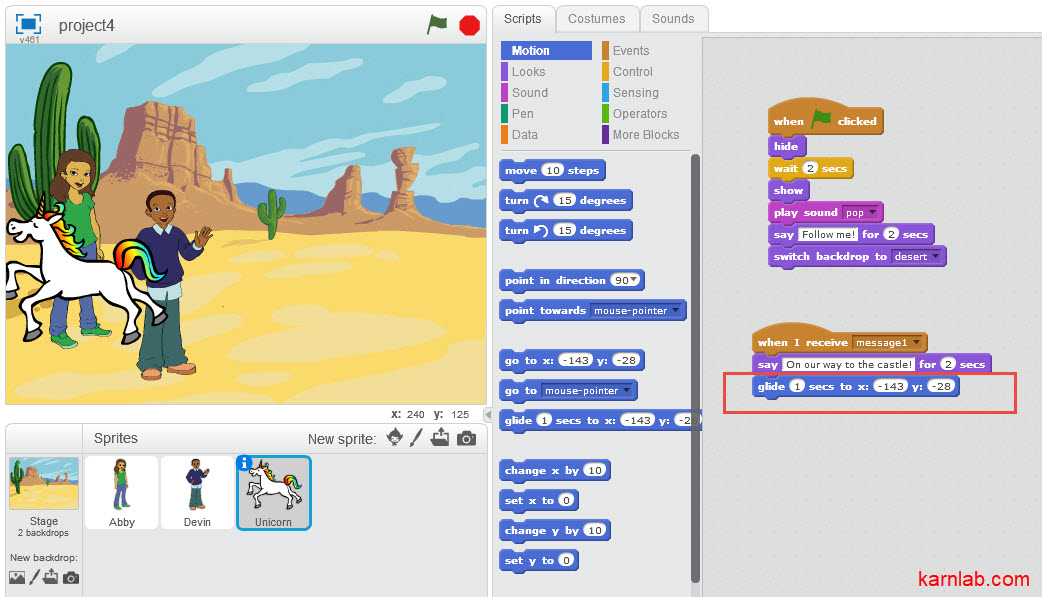
- ต่อไปเราจะมาลองเคลื่อนที่ตัวละคร (เช่น Unicorn) – โดยเพิ่ม Script ดังต่อไปนี้ (ต่อจากข้อที่ 9)
10.1) ให้เคลื่อนที่ตัวละครไปยังตำแหน่งที่ต้องการ จากนั้น
10.2) ที่แถบ Scripts ให้คลิกที่คำว่า Motions (สีน้ำเงิน) – ให้ลากกล่อง [ glide 1 secs to x: ___ y: ___ ] มาต่อข้างล่างกล่องที่แล้ว

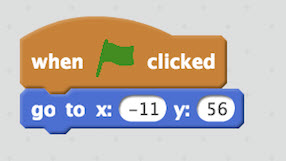
Tip: ถ้าต้องการให้ตัวละครอยู่ในตำแหน่งเริ่มต้นเมื่อเริ่มเรื่องราว ให้เราใส่คำสั่ง [ go to x: ___ y: ___ ] ต่อจากคำสั่ง [ when Green Flag clicked ]

เพิ่มฉาก (2)
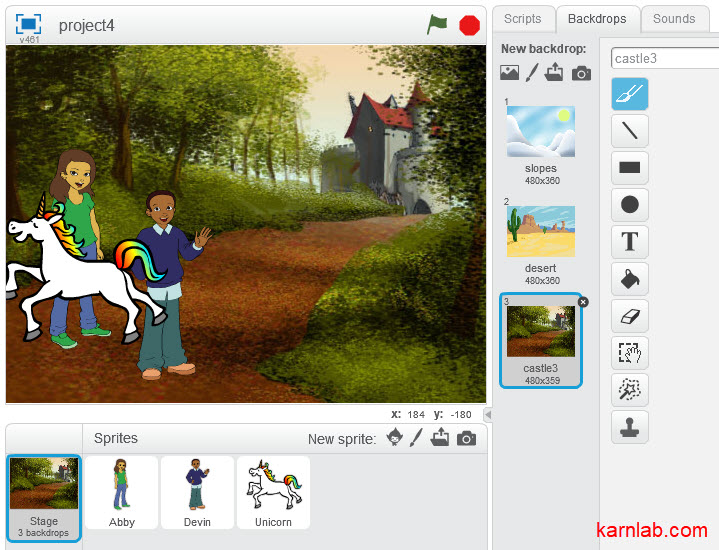
- เพิ่มฉากหลังอีก 1 ฉากครับ (เช่น castle1, castle2, castle3) (วิธีเพิ่มพื้นหลัง ทำตามข้อ 1 ครับ)

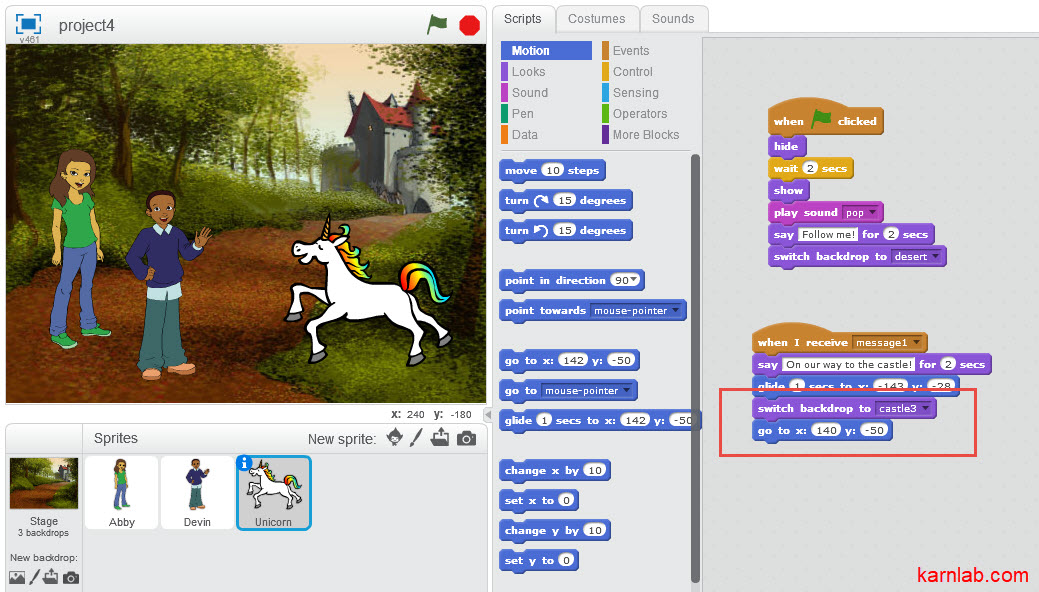
- คลิกที่ตัวละคร (Unicorn) แล้วเพิ่ม Script ดังต่อไปนี้ครับ (ต่อจากข้อ 10.)
12.1) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ switch backdrop to castle3 ] มาต่อข้างล่างกล่องที่แล้ว
12.2) ที่แถบ Scripts ให้คลิกที่คำว่า Motions (สีน้ำเงิน) – ให้ลากกล่อง [ go to x: ___ y: ___ ] มาต่อข้างล่างกล่องที่แล้ว – เปลี่ยนตำแหน่ง X,Y เป็น 140,-50

ลองกดปุ่มธงสีเขียว แล้วสังเกตการเปลี่ยนแปลง
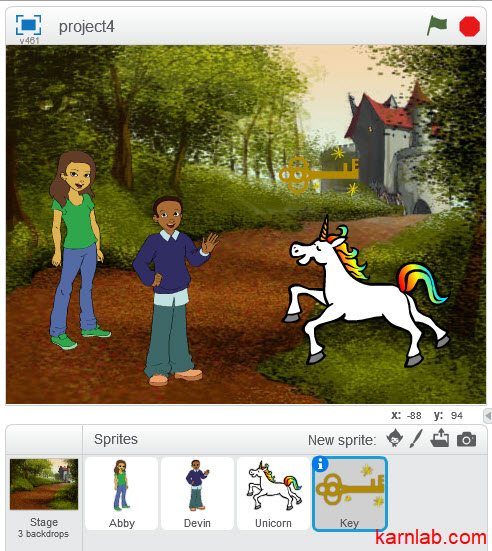
ปรากฏในฉาก
- เพิ่มวัตถุใหม่ให้กับเรื่องราวของเรา (เช่น Key, Magic Carpet)

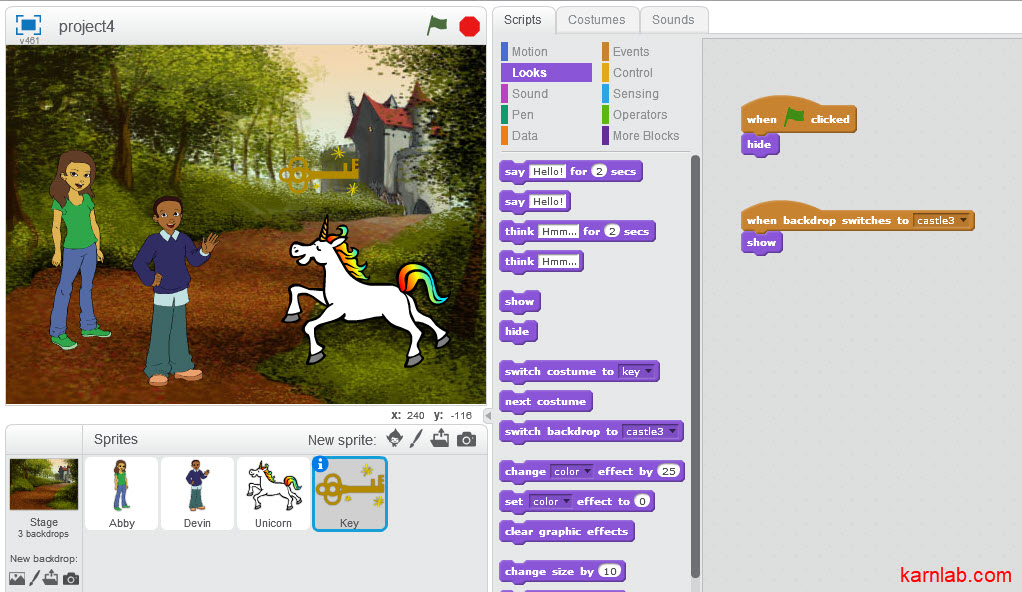
- 1 ถ้าเราต้องการให้วัตถุหรือตัวละครปรากฏเมื่อถึงฉากใดๆ ให้น้องเขียน Script ดังนี้ครับ
14.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when Green Flag clicked ] มายังพื้นที่ว่างด้านขวา
14.2) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ hide ] มาต่อข้างล่างกล่องที่แล้ว
14.3) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when backdrop switches to castle3 ] มายังพื้นที่ว่างด้านขวา
14.4) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ show ] มาต่อข้างล่างกล่องที่แล้ว

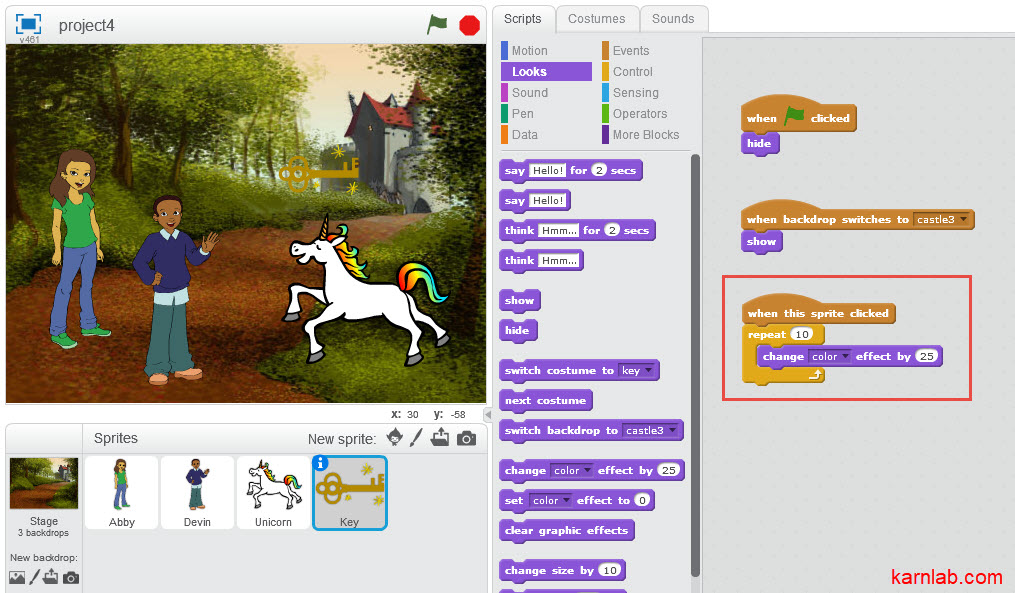
โต้ตอบผู้ชม
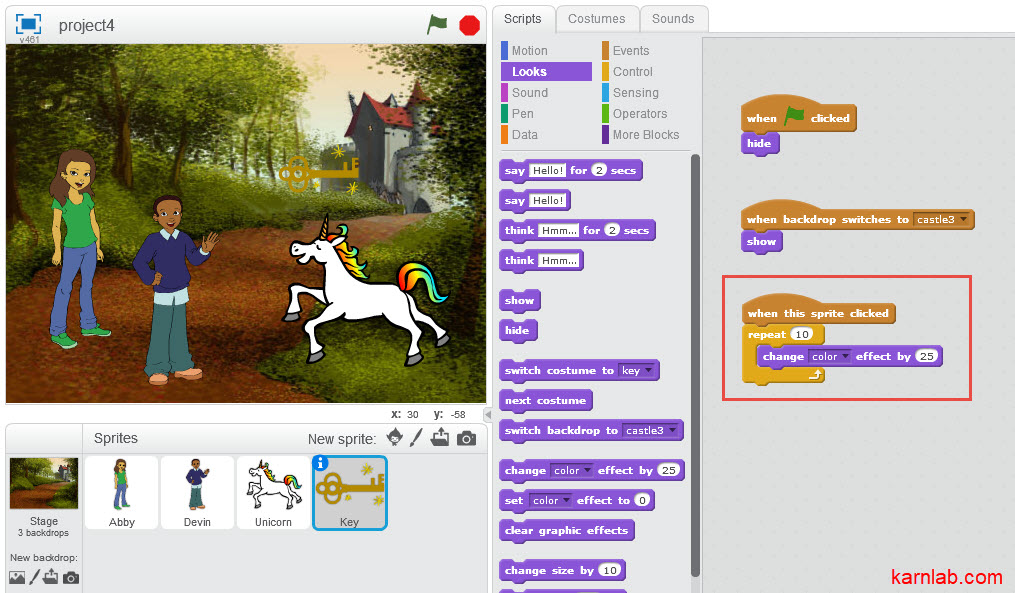
- เมื่อเราคลิกที่วัตถุ (เช่น Key) จะเปลี่ยนสีได้ครับ
15.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when this sprite clicked ] มายังพื้นที่ว่างด้านขวา
15.2) ที่แถบ Scripts ให้คลิกที่คำว่า Control (สีส้ม) – ให้ลากกล่อง [ repeat 10 ] มาต่อข้างล่างกล่องที่แล้ว
15.3) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ change color effect by 25 ] มาต่อในกล่อง [ repeat 10 ]

ลองกดปุ่มธงสีเขียว แล้วสังเกตการเปลี่ยนแปลง
เรื่องราวที่ไม่สิ้นสุด
16.
17.
18.
19.
20.
…..
น้องๆ ลองใช้จินตนาการสร้างเรื่องราวในแบบของน้องๆ เองได้เลยครับ 🙂
น้องๆ สามารถติดตามสร้างเกมส์ด้วย Scratch ตอนต่อไปได้ที่นี่ครับ https://wiki-m.com/tag/scratch/
สำหรับโปรเจคทั้งหมด สามารถเข้าไปเยี่ยมชมได้ที่นี่ครับ https://scratch.mit.edu/users/doctorkarn/
หมายเหตุ: บทเรียนนี้เขียนตอน Scratch 2.0 นะครับ ตอนนี้เป็น Scratch 3.0 แล้ว อาจจะมีบางส่วนเปลี่ยนไปบ้าง แต่คำสั่งส่วนใหญ่ยังเหมือนเดิมครับ