สวัสดีครับน้องๆ หลังจากที่เราเรียนรู้พื้นฐาน สร้างเรื่องสั้น สร้างเสียงดนตรีกันมาแล้ว หลังจากนี้เราจะได้สร้างเกมส์กันสักทีครับ (เย้) และหลังจากนี้อีก 5-6 ตอน ก็จะเป็นการสร้างเกมส์ไปเรื่อยๆ ครับ เราไปลุยกับเกมส์แรกกันเลยครับ
สำหรับวิธีการใช้งานโปรแกรม Scratch – น้องๆ สามารถอ่านได้ที่ https://karnlab.com/scratch-ep1-lets-start/
เลือกตัวละคร
1. ที่แถบ Sprites ข้างขวาข้อความ New Sprite คลิกไอคอนตัวละคร

จากนั้นเลือกตัวละครที่ต้องการ (เช่น Cat Flying) – แล้วกดปุ่ม OK ครับ


Tip: น้องสามารถลบตัวละครที่ไม่ต้องการได้โดย – ที่แถบ Sprites คลิกขวาตัวละครที่ไม่ต้องการ – แล้วกดปุ่ม delete

เตรียมตัวบิน
2. ก่อนที่น้องแมวของเราจะบิน เราจะให้น้องๆ แมวพูดทักทายเล็กน้อยครับ (คล้ายๆ ข้อความ START เวลาเริ่มเกมส์) โดยเพิ่ม Script ดังต่อไปนี้
2.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when Green Flag clicked ] มาที่พื้นที่ว่างด้านขวา
2.2) ที่แถบ Scripts
ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง
[ go to front ] มาต่อข้างล่างกล่องที่แล้ว
// คำสั่งนี้จะทำให้ตัวละครของเราเลื่อนมาที่ตำแหน่งด้านหน้าสุดครับ
ก่อนวัตถุอื่นๆ ทั้งหมดครับ
2.3) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ say Hello! for 2 secs ] มาต่อข้างล่างกล่องที่แล้ว – จากนั้นเปลี่ยนข้อความ จาก Hello! เป็น START

เพิ่มวัตถุในฉาก
3. ต่อไปเราจะเพิ่มวัตถุในฉากประกอบกันครับ
3.1) ที่แถบ Sprites ข้างขวาข้อความ New Sprite คลิกไอคอนตัวละคร

จากนั้นเลือกตัวละครที่ต้องการ (เช่น Building) – แล้วกดปุ่ม OK ครับ – จากนั้นจัดตำแหน่งให้สวยงาม


Tip: เราสามารถย่อขนาดของวัตถุได้โดย – คลิกที่แถบ Costumes (ที่อยู่ข้างๆ แถบ Scripts) – จากนั้นคลิกที่วัตถุ แล้วคลิกลากที่มุมวัตถุ เพื่อย่อ/ขยายวัตถุได้ครับ

เคลื่อนที่
4. ต่อไปเราจะทำให้น้องแมวของเราบินได้ครับ แต่เทคนิคที่เราจะใช้คือการเคลื่อนที่ฉากหลัง เพื่อให้ดูเหมือนว่าน้องแมวของเรากำลังบินอยู่ แบบนี้ครับ (ซึ่งในหลายเกมส์ก็ใช้เทคนิคการเคลื่อนที่ฉากหลัง แทนการเคลื่อนที่ตัวละคร)

ให้น้องๆ เลือกวัตถุ Building แล้วเพิ่ม Script ดังนี้ครับ
4.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when Green Flag clicked ] มาที่พื้นที่ว่างด้านขวา
4.2) ที่แถบ Scripts ให้คลิกที่คำว่า Control (สีส้ม) – ให้ลากกล่อง [ forever ] มาต่อข้างล่างกล่องที่แล้ว
4.3) ที่แถบ Scripts ให้คลิกที่คำว่า Motion (สีน้ำเงิน) – ให้ลากกล่อง [ set x to 0 ] มาต่อในกล่อง [ forever ] แล้วเปลี่ยน 0 เป็น 250
4.4) ที่แถบ Scripts ให้คลิกที่คำว่า
Control (สีส้ม) – ให้ลากกล่อง [ repeat 10 ] มาต่อในกล่อง [ forever ] ท้าย [ set x to
250 ]
และเปลี่ยนค่า [ repeat 10 ] เป็น [
repeat 100 ]
4.5) ที่แถบ Scripts ให้คลิกที่คำว่า Motion (สีน้ำเงิน) – ให้ลากกล่อง [ change x by 10 ] มาต่อในกล่อง [ repeat 100 ] แล้วเปลี่ยน 10 เป็น -5

น้องๆ ลองกดปุ่มธงสีเขียว แล้วสังเกตผลลัพธ์นะครับ
จากนั้น น้องๆ ลองเปลี่ยน [ repeat 100 ] เป็น [ repeat 50 ] และ [ change x by -5 ] เป็น [ change x by -10 ] แล้วสังเกตผลลัพธ์นะครับ
Tip: พื้นที่/ตำแหน่งของ Stage เป็นดังนี้ครับ

เปลี่ยนลุค
5. น้องๆ จะเห็นว่าตอนนี้เรามีตึกแค่แบบเดียว แต่เราสามารถแสดงผลตึกหลายๆ แบบได้ แบบนี้ครับ

ระหว่างกล่อง [ set x to 250 ] (สีน้ำเงิน) และ [ repeat 100 ] (สีส้ม) – ให้แทรกคำสั่ง [ next costume ] (สีม่วง / Looks) ดังนี้

น้องๆ ลองกดปุ่มธงสีเขียว แล้วสังเกตผลลัพธ์นะครับ
Tip: น้องๆ สามารถดูว่าวัตถุที่เราเลือกมี Costumes แบบไหนบ้าง โดยไปที่แถบ Costumes ข้าง Scripts นะครับ

เพิ่มท้องฟ้า
6. ที่แถบ Sprites ข้างล่างข้อความ New Backdrop คลิกไอคอนรูปภาพ

จากนั้นเลือกพื้นหลังที่ต้องการ (เช่น blue sky, blue sky 2, blue sky 3) แล้วกดปุ่ม OK – เราจะเห็นพื้นหลังที่เราเลือกปรากฏที่ Stage

เราจะได้ผลลัพธ์ดังนี้

Tip: น้องๆ สามารถเปลี่ยนสีท้องฟ้าได้โดยคลิกที่พื้นหลัง แล้วคลิกแถบ Backdrops (ข้างๆ Scripts) – จากนั้นคลิกที่ปุ่มถังสีด้านขวา แล้วน้องๆ เลือกสีด้านล่าง จากนั้นคลิกที่พื้นหลังครับ

อยากเห็นน้องแมวบินได้
ต่อไปเราจะทำให้น้องแมวบินได้ละครับ โดยถ้ากดปุ่มขึ้น/ลง จะเคลื่อนที่ตำแหน่ง Y +10/-10 (ตามลำดับ) โดยให้น้องๆ เพิ่ม Scripts ไปที่น้องแมวดังนี้ครับ
7.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when space key pressed ] มาที่พื้นที่ว่างด้านขวา – แล้วเปลี่ยน space เป็น up arrow
7.2) ที่แถบ Scripts ให้คลิกที่คำว่า Motion (สีน้ำเงิน) – ให้ลากกล่อง [ change y by 10 ] มาต่อท้ายกล่องที่แล้ว
7.3) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when space key pressed ] มาที่พื้นที่ว่างด้านขวา – แล้วเปลี่ยน space เป็น down arrow
7.4) ที่แถบ Scripts ให้คลิกที่คำว่า Motion (สีน้ำเงิน) – ให้ลากกล่อง [ change y by 10 ] มาต่อท้ายกล่องที่แล้ว – แล้วเปลี่ยนค่า 10 เป็น -10

จากนั้นน้องๆ ลองกดปุ่มขึ้น/ลงบนคีย์บอร์ด แล้วสังเกตผลลัพธ์ครับ
ชวนคิด: แล้วถ้าเราอยากให้น้องแมวเคลื่อนที่ในแกน X โดยการกดปุ่มซ้าย/ขวาบนคีย์บอร์ด – ต้องเพิ่ม Scripts อย่างไรบ้าง?
.
.
.
7.5) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when space key pressed ] มาที่พื้นที่ว่างด้านขวา – แล้วเปลี่ยน space เป็น right arrow
7.6) ที่แถบ Scripts ให้คลิกที่คำว่า Motion (สีน้ำเงิน) – ให้ลากกล่อง [ change x by 10 ] มาต่อท้ายกล่องที่แล้ว
7.7) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when space key pressed ] มาที่พื้นที่ว่างด้านขวา – แล้วเปลี่ยน space เป็น left arrow
7.8) ที่แถบ Scripts ให้คลิกที่คำว่า Motion (สีน้ำเงิน) – ให้ลากกล่อง [ change x by 10 ] มาต่อท้ายกล่องที่แล้ว – แล้วเปลี่ยนค่า 10 เป็น -10

ให้ดวงใจลอยไปกับฟ้า
ต่อไปเราจะเพิ่มหัวใจลอยบนฟ้ากันครับ
8. ที่แถบ Sprites ข้างขวาข้อความ New Sprite คลิกไอคอนตัวละคร – จากนั้นเลือกวัตถุที่ต้องการ (เช่น Cat Flying) – แล้วกดปุ่ม OK ครับ – เสร็จแล้วย่อรูปหัวใจให้สวยงาม

9. เสร็จแล้ว เพิ่ม Script ดังต่อไปนี้ครับ
9.1) เมนู Events (สีน้ำตาล) – ให้ลากกล่อง [ when Green Flag clicked ] มาที่พื้นที่ว่างด้านขวา
9.2) เมนู Control (สีส้ม) – ให้ลากกล่อง [ forever ] มาต่อท้ายกล่องที่แล้ว
9.3) เมนู Motion (สีน้ำเงิน) – ให้ลากกล่อง [ go to mouse-pointer ] มาต่อในกล่อง [ forever ] จากนั้นเปลี่ยนค่า mouse-pointer เป็น random position
9.4) เมนู Motion (สีน้ำเงิน) – ให้ลากกล่อง [ set x to 0 ] มาต่อท้ายกล่องที่แล้ว จากนั้นเปลี่ยนค่า 0 เป็น 250
9.5) เมนู Control (สีส้ม) – ให้ลากกล่อง [ repeat 10 ] มาต่อท้ายกล่องที่แล้ว จากนั้นเปลี่ยนค่า 10 เป็น 50
9.6) เมนู Motion (สีน้ำเงิน) – ให้ลากกล่อง [ change x by 10 ] มาต่อในกล่อง [ repeat 50 ] จากนั้นเปลี่ยนค่า 10 เป็น -10

จากนั้นน้องๆ ลองกดปุ่มธงสีเขียว แล้วกดปุ่มลูกศร ขึ้น/ลง/ซ้าย/ขวา แล้วสังเกตผลลัพธ์ครับ (น้องๆ สามารถหยุดการเล่นได้โดยกดปุ่มป้ายสีแดง ข้างธงสีเขียวนะครับ)
Tip: น้องๆ สามารถ Copy Scripts ได้โดยคลิกขวาที่ Scripts ที่ต้องการ แล้วเลือก duplicate

เก็บหัวใจแล้วได้คะแนน
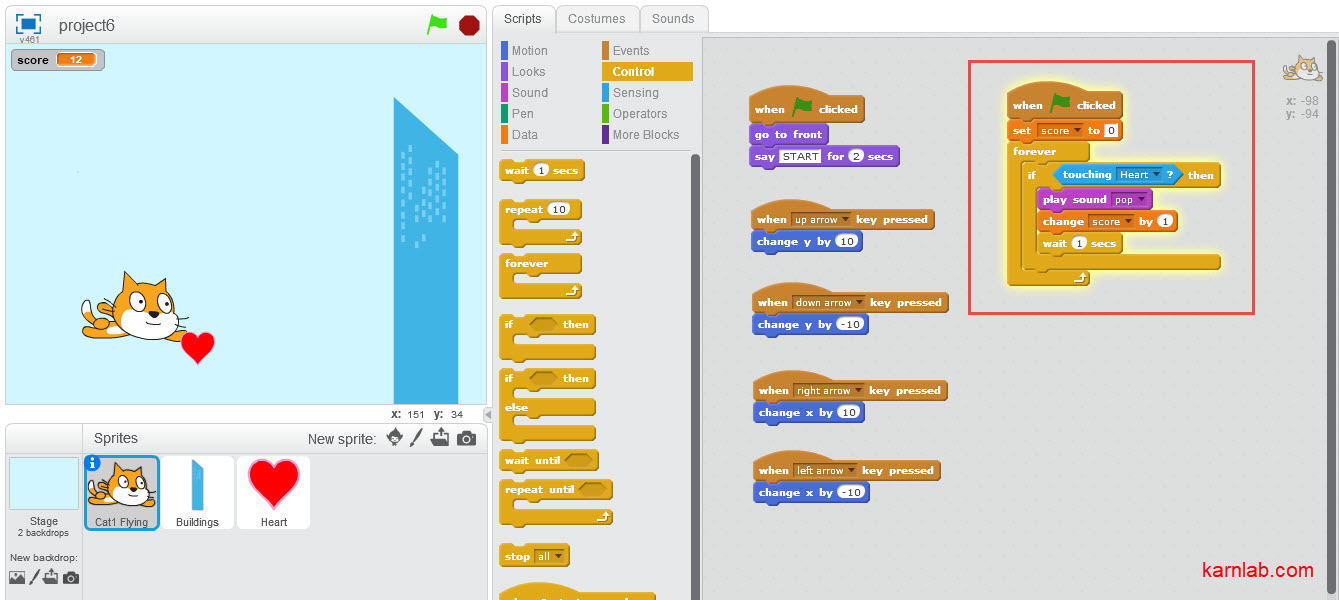
สุดท้าย เมื่อน้องแมวเก็บหัวใจได้ ก็จะได้คะแนนครับ
10. ก่อนอื่นให้เราไปที่แถบ Scripts คลิกที่คำว่า Data (สีแสด) เพื่อสร้างตัวแปรไว้สำหรับเก็บคะแนนก่อนครับ – จากนั้นกดปุ่ม Make a Variable – ตั้งชื่อตัวแปรว่า score – แล้วกดปุ่ม OK ครับ


11. ให้น้องๆ เพิ่ม Script ไปที่น้องแมว ดังนี้ครับ
11.1) เมนู Events (สีน้ำตาล) – ให้ลากกล่อง [ when Green Flag clicked ] มาที่พื้นที่ว่างด้านขวา
11.2) เมนู Data (สีแสด) – ให้ลากกล่อง [ set score to 0 ] มาต่อท้ายกล่องที่แล้ว
11.3) เมนู Control (สีส้ม) – ให้ลากกล่อง [ forever ] มาต่อท้ายกล่องที่แล้ว
11.4) เมนู Control (สีส้ม) – ให้ลากกล่อง [ if … then ] มาต่อในกล่อง [ forever ]
11.5) เมนู Sensing (สีฟ้า) – ให้ลากกล่อง [ touching ___ ] มาต่อในที่ว่างของกล่อง [ if … then ] จากนั้นเปลี่ยนค่า ___ เป็น Heart
11.6) เมนู Sound (สีม่วง) – ให้ลากกล่อง [ play sound pop ] มาต่อในกล่อง [ if … then ]
11.7) เมนู Data (สีแสด) – ให้ลากกล่อง [ change score by 1 ] มาต่อท้ายกล่องที่แล้ว
11.8) เมนู Control (สีส้ม) – ให้ลากกล่อง [ wait 1 sec ] มาต่อท้ายกล่องที่แล้ว

จากนั้นน้องๆ ลองกดปุ่มธงสีเขียว แล้วกดปุ่มลูกศร ขึ้น/ลง/ซ้าย/ขวา แล้วสนุกกับเกมส์นะครับ (น้องๆ สามารถหยุดการเล่นได้โดยกดปุ่มป้ายสีแดง ข้างธงสีเขียวนะครับ)
บทส่งท้าย
และนี่คือคลิปแสดงผลลัพธ์การเล่มเกมส์นี้บางส่วนครับ
ในตอนต่อไปเราจะมารสร้างเกมส์อะไรกันอีก น้องๆ สามารถติดตามสร้างเกมส์ด้วย Scratch ตอนต่อไปได้ที่นี่ครับ https://wiki-m.com/tag/scratch/
สำหรับโปรเจคทั้งหมด สามารถเข้าไปเยี่ยมชมได้ที่นี่ครับ https://scratch.mit.edu/users/doctorkarn/
หมายเหตุ: บทเรียนนี้เขียนตอน Scratch 2.0 นะครับ ตอนนี้เป็น Scratch 3.0 แล้ว อาจจะมีบางส่วนเปลี่ยนไปบ้าง แต่คำสั่งส่วนใหญ่ยังเหมือนเดิมครับ