หลายตอนที่ผ่านมา เราวาดกันแต่เส้นตรง ในตอนนี้เราจะมาวาดเส้นโค้งกันบ้างครับ
คำสั่งที่น้องๆ จะเจอในบทนี้ (ยังเหมือนเดิมครับ)
| คำสั่ง | ความสามารถ | ตัวอย่าง |
| fd ระยะทาง | forward = เดินหน้า | fd 100 = เดินหน้า 100 pixel |
| bk ระยะทาง | backward = ถอยหลัง | bk 50 = ถอยหลัง 50 pixel |
| rt องศา | right turn = หมุนขวา | rt 90 = หมุนไปทางขวา 90 องศา |
| lt องศา | left turn = หมุนซ้าย | lt 45 = หมุนไปทางซ้าย 45 องศา |
| repeat จำนวนครั้ง [ คำสั่ง ] | repeat = ทำคำสั่งต่อไปนี้ ซ้ำ n ครั้ง | repeat 3 [ fd 100 rt 120 ]
repeat 4 [ fd 100 rt 90 ] repeat 6 [ fd 100 rt 60 ] |
| cs
clean |
clear screen = ล้างหน้าจอ
clean = ล้างหน้าจอ |
|
| pu
pd |
pen up = ยกปากกา
pen down = วางปากกา |
|
| ht
st |
hide turtle = ซ่อนเต่าโลโก้
show turtle = แสดงเต่าโลโก้ |
หมายเหตุ: Tutorial นี้จะเขียนโปรแกรมภาษา LOGO ผ่านเว็บไซต์นี้ครับ http://www.calormen.com/jslogo/ (ขอบคุณเจ้าของเว็บไซต์มา ณ โอกาสนี้ด้วยครับ)
ลองสังเกตคำสั่งต่อไปนี้กันก่อนนะครับ
| repeat 12 [ fd 60 rt 30 ]
repeat 24 [ fd 30 rt 15 ] repeat 36 [ fd 20 rt 10 ] |

น้องๆ จะเห็นว่า ถ้าเราวาดรูปโดยใช้คำสั่งเดินหน้าทีละน้อยๆ แล้วเปลี่ยนองศาการเดินให้บ่อยขึ้น รูปที่เราได้จาก 12 เหลี่ยม 24 เหลี่ยม 36 เหลี่ยม ก็จะกลม/โค้งขึ้นเรื่อยๆ ครับ จนกลายเป็นวงกลม เหมือนคำสั่งด้านล่างนี้ครับ
| repeat 360 [ fd 2 rt 1 ] |

ถ้าเราต้องการเส้นโค้ง ก็แค่เปลี่ยนจาก repeat 360 ครั้ง เป็น 90/180/270 ครั้ง (ตามจำนวนที่ต้องการ)
| repeat 90 [ fd 2 rt 1 ]
repeat 180 [ fd 2 rt 1 ] repeat 270 [ fd 2 rt 1 ] |

ต่อไปนี้เป็นรูปภาพที่ได้จากการประยุกต์ใช้การวาดวงกลมครับ
โปรแกรมที่ 5-1 รูปผีเสื้อ
| repeat 360 [ fd 1 rt 1 ]
repeat 360 [ fd 2 rt 1 ] rt 180 repeat 360 [ fd 1 rt 1 ] repeat 360 [ fd 2 rt 1 ] rt 180 lt 15 fd 200 bk 200 rt 30 fd 200 bk 200 |

จากโปรแกรมที่ 5-1 รูปผีเสื้อ เราจะมาอธิบายการวาดรูปนี้แต่ละขั้นตอนอย่างละเอียดกันครับ
- repeat 360 [ fd 1 rt 1 ] = วาดรูปวงกลมเล็ก (ฝั่งขวา)
- repeat 360 [ fd 2 rt 1 ] = วาดรูปวงกลมใหญ่ (ฝั่งขวา)
- rt 180 = หมุนขวา 180 องศา (กลับหลังหัน)
- repeat 360 [ fd 1 rt 1 ] = วาดรูปวงกลมเล็ก (ฝั่งซ้าย)
- repeat 360 [ fd 2 rt 1 ] = วาดรูปวงกลมใหญ่ (ฝั่งซ้าย)
- rt 180 = หมุนขวา 180 องศา (กลับหลังหัน)
- lt 15 fd 200 bk 200 = หนวดซ้าย (*หนวดของแมลง ภาษาอังกฤษ เรียกว่า Antenna)
- rt 30 fd 200 bk 200 = หนวดขวา

ต่อไปนี้เป็นรูปภาพที่ได้จากการประยุกต์ใช้การวาดเส้นโค้งครับ
โปรแกรมที่ 5-2 ดอกไม้ (1)
| repeat 4 [
repeat 180 [ fd 1 rt 1 ] rt 90 ] |

จากโปรแกรมที่ 5-2 ดอกไม้ (1) เราจะมาอธิบายการวาดรูปนี้แต่ละขั้นตอนอย่างละเอียดกันครับ
- repeat 180 [ fd 1 rt 1 ] rt 90 = วาดครึ่งวงกลม แล้วหมุนขวา 90 องศา (ครั้งที่ 1)
- repeat 180 [ fd 1 rt 1 ] rt 90 = วาดครึ่งวงกลม แล้วหมุนขวา 90 องศา (ครั้งที่ 2)
- repeat 180 [ fd 1 rt 1 ] rt 90 = วาดครึ่งวงกลม แล้วหมุนขวา 90 องศา (ครั้งที่ 3)
- repeat 180 [ fd 1 rt 1 ] rt 90 = วาดครึ่งวงกลม แล้วหมุนขวา 90 องศา (ครั้งที่ 4)

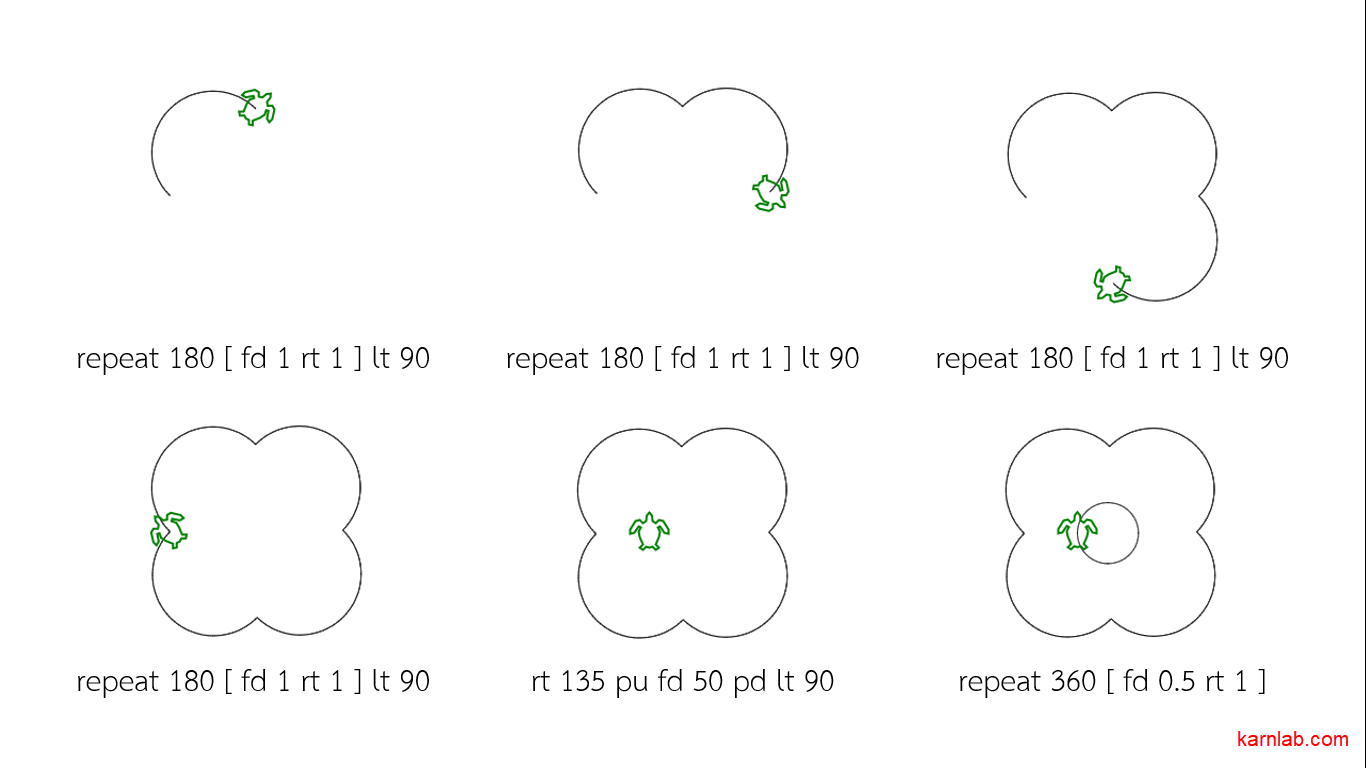
โปรแกรม 5-3 ดอกไม้ (2)
| lt 45
repeat 4 [ repeat 180 [ fd 1 rt 1 ] lt 90 ] rt 135 pu fd 50 pd lt 90 repeat 360 [ fd 0.5 rt 1 ] |

จากโปรแกรมที่ 5-3 ดอกไม้ (2) เราจะมาอธิบายการวาดรูปนี้แต่ละขั้นตอนอย่างละเอียดกันครับ
- repeat 180 [ fd 1 rt 1 ] lt 90 = วาดครึ่งวงกลม แล้วหมุนซ้าย 90 องศา (ครั้งที่ 1)
- repeat 180 [ fd 1 rt 1 ] lt 90 = วาดครึ่งวงกลม แล้วหมุนซ้าย 90 องศา (ครั้งที่ 2)
- repeat 180 [ fd 1 rt 1 ] lt 90 = วาดครึ่งวงกลม แล้วหมุนซ้าย 90 องศา (ครั้งที่ 3)
- repeat 180 [ fd 1 rt 1 ] lt 90 = วาดครึ่งวงกลม แล้วหมุนซ้าย 90 องศา (ครั้งที่ 4)
- rt 135 pu fd 50 pd lt 90 = เคลื่อนที่เต่าโลโก้ไปยังตรงกลาง
- repeat 360 [ fd 0.5 rt 1 ] = วาดวงกลม

นอกจากวงกลมแล้ว เราสามารถวาดวงรีได้ด้วยนะครับ ลองดูตัวอย่างโปรแกรมต่อไปนี้
โปรแกรม 5-4 วงรี / ไข่
| pu bk 100 lt 90 pd
repeat 2 [ repeat 30 [ fd 1 rt 1 ] repeat 30 [ fd 2 rt 1 ] repeat 30 [ fd 3 rt 1 ] repeat 30 [ fd 3 rt 1 ] repeat 30 [ fd 2 rt 1 ] repeat 30 [ fd 1 rt 1 ] ] |

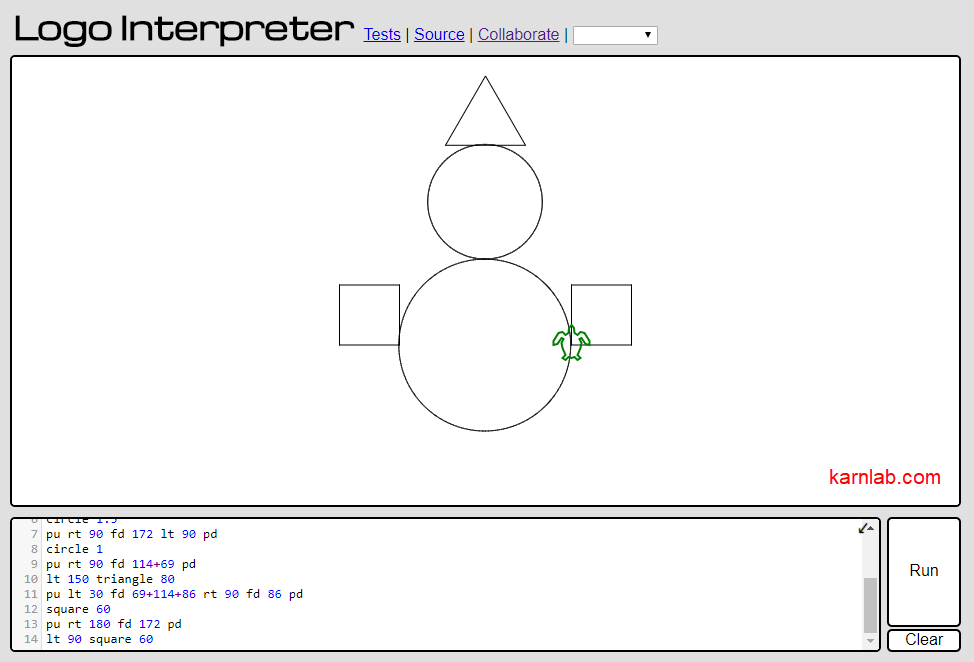
รูปสุดท้ายที่เราจะวาดกันในตอนนี้คือตุ๊กตาหิมะครับ (เผื่อว่าอากาศที่ประเทศไทยจะเย็นลงบ้าง 555)
โปรแกรม 5-5 ตุ๊กตาหิมะ
| pu bk 150 lt 90 pd
repeat 360 [ fd 1.5 rt 1 ] pu rt 90 fd 172 lt 90 pd repeat 360 [ fd 1 rt 1 ] pu rt 90 fd 114+69 pd lt 150 repeat 3 [ fd 80 lt 120 ] pu lt 30 fd 69+114+86 rt 90 fd 86 pd repeat 4 [ fd 60 rt 90 ] pu rt 180 fd 172 pd repeat 4 [ fd 60 lt 90 ] |

จากโปรแกรมที่ 5-5 ตุ๊กตาหิมะ เราจะมาอธิบายการวาดรูปนี้แต่ละขั้นตอนอย่างละเอียดกันครับ
- pu bk 150 lt 90 pd = เคลื่อนที่เต่าโลโก้มายังตำแหน่งที่ต้องการ
- repeat 360 [ fd 1.5 rt 1 ] = วาดวงกลม (ส่วนตัว)
- pu rt 90 fd 172 lt 90 pd = เคลื่อนที่เต่าโลโก้
- repeat 360 [ fd 1 rt 1 ] = วาดวงกลม (ส่วนหัว)
- pu rt 90 fd 114+69 pd = เคลื่อนที่เต่าโลโก้
- lt 150 repeat 3 [ fd 80 lt 120 ] = วาดสามเหลี่ยม (หมวก)
- pu lt 30 fd 69+114+86 rt 90 fd 86 pd = เคลื่อนที่เต่าโลโก้
- repeat 4 [ fd 60 rt 90 ] = วาดสี่เหลี่ยม (มือซ้าย)
- pu rt 180 fd 172 pd = เคลื่อนที่เต่าโลโก้
- repeat 4 [ fd 60 lt 90 ] = วาดสี่เหลี่ยม (มือขวา)

น้องๆ สังเกตไหมครับว่า รูปภาพที่เราวาดส่วนใหญ่เกิดจากการประกอบเข้าด้วยกันของรูปทรงพื้นฐานอย่าง วงกลม สามเหลี่ยม สี่เหลี่ยม ฯลฯ ถ้าเราสามารถเรียกคำสั่งวาดรูปพื้นฐานเหล่านั้นด้วยคำสั่งง่ายๆ เช่น circle, triangle, rectangle, etc. ก็จะทำให้เราวาดรูปที่ซับซ้อนได้ง่ายขึ้น ในตอนหน้าเราจะมาเรียนรู้วิธีการบันทึกคำสั่งด้วยฟังก์ชัน (function) กันครับ
สามารถติดตามต่อตอนไปได้ที่นี่ครับ https://wiki-m.com/tag/ภาษาโลโก้
ลองวาดดู
ยินดีด้วยครับ ตอนนี้ไม่มีการบ้านจ้า 🙂