สวัสดีครับน้องๆ ทุกคนครับ วันนี้เราจะมาสร้าง Happy Birthday Card แบบ interactive กันครับ 🙂
สำหรับวิธีการใช้งานโปรแกรม Scratch – น้องๆ สามารถอ่านได้ที่ https://karnlab.com/scratch-ep1-lets-start/
ใส่พื้นหลัง
- ที่แถบ Sprites ข้างล่างข้อความ New Backdrop คลิกไอคอนรูปภาพ

- จากนั้นเลือกพื้นหลังที่ต้องการ แล้วกดปุ่ม OK – เราจะเห็นพื้นหลังที่เราเลือกปรากฏที่ Stage

เปลี่ยนสีพื้นหลัง
- คลิกที่แถบ Scripts – พร้อมกับเช็คว่า Stage (ที่แถบ Sprites) กำลังถูกเลือกอยู่

- เพิ่ม Scripts เปลี่ยนสีพื้นหลัง
4.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when Stage clicked ] มาที่พื้นที่ว่างด้านขวา
4.2) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ change color effect by 25 ] มาต่อข้างล่างกล่องที่แล้ว

เมื่อเราลองคลิกที่พื้นหลังก็จะพบว่าสีเปลี่ยนไปครับ

เพิ่มตัวละคร
- ที่แถบ Sprites ข้างขวาข้อความ New Sprite คลิกไอคอนตัวละคร

จากนั้นเลือกตัวละครที่ต้องการ แล้วกดปุ่ม OK ครับ

คลิกลากตัวละครบน Stage เพื่อปรับตำแหน่งให้สวยงามครับ

พูดทักทาย
- คลิกเลือกตัวละครที่ต้องการ (ที่แถบ Sprites) – จากนั้นสร้าง Script
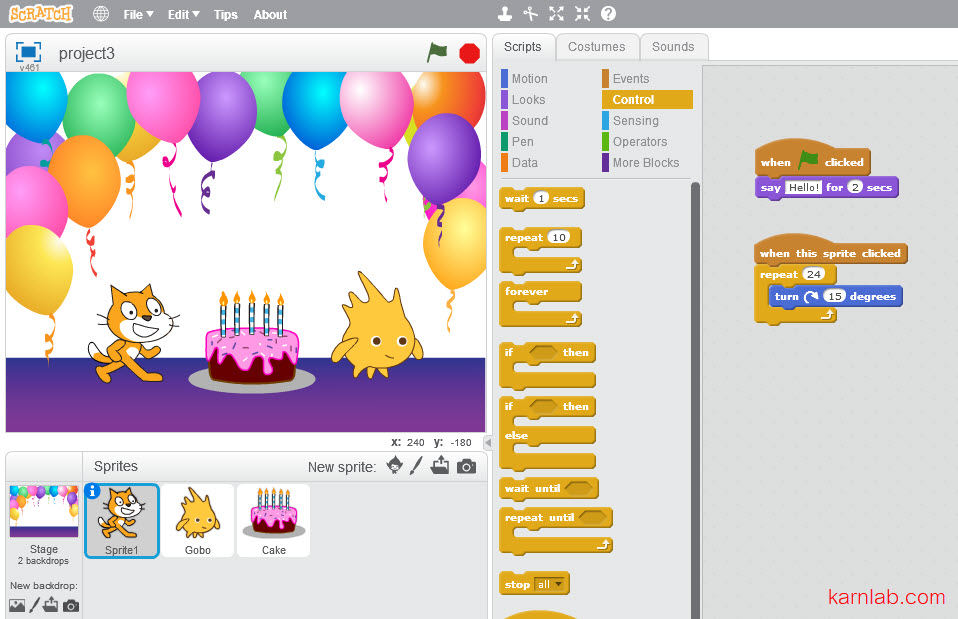
6.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when Green Flag clicked ] มาที่พื้นที่ว่างด้านขวา
6.2) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ say Hello! for 2 secs ] มาต่อข้างล่างกล่องที่แล้ว – จากนั้นเปลี่ยนข้อความ จาก Hello! เป็น Happy Birthday!

เล่นดนตรี
- แต่งานวันเกิดจะขาดเค้กไม่ได้ เราต้องเพิ่มเค้กก่อนครับ – ที่แถบ Sprites ข้างขวาข้อความ New Sprite คลิกไอคอนตัวละคร – จากนั้นเลือกเค้กที่ต้องการ แล้วจัดตำแหน่งให้สวยงามครับ


- เพิ่มเสียงเพลง
8.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when this Sprite clicked ] มาที่พื้นที่ว่างด้านขวา
8.2) ที่แถบ Scripts ให้คลิกที่คำว่า Sound (สีม่วง) – ให้ลากกล่อง [ play sound birthday song ] มาต่อข้างล่างกล่องที่แล้ว – ลองคลิกที่เค้ก เราจะได้ยินเพลง Happy Birthday ครับ (อย่าลืมเปิดลำโพงด้วยนะ)

ใส่การเคลื่อนไหว
- 9. คลิกเลือก Sprite ที่ต้องการ จากนั้นใส่ Script ต่อไปนี้
9.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when this Sprite clicked ] มาที่พื้นที่ว่างด้านขวา
9.2) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ change size by 10 ] มาต่อข้างล่างกล่องที่แล้ว
9.3) ที่แถบ Scripts ให้คลิกที่คำว่า Control (สีส้ม) – ให้ลากกล่อง [ wait 1 sec ] มาต่อข้างล่างกล่องที่แล้ว
9.4) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ให้ลากกล่อง [ change size by 10 ] มาต่อข้างล่างกล่องที่แล้ว – เปลี่ยนตัวเลข จาก 10 เป็น -10
9.5) ที่แถบ Scripts ให้คลิกที่คำว่า Control (สีส้ม) – ให้ลากกล่อง [ wait 1 sec ] มาต่อข้างล่างกล่องที่แล้ว
ลองคลิกที่รูปเค้ก แล้วสังเกตผลลัพธ์ครับ

ทำซ้ำ
- เพื่อที่จะทำให้เค้กของเราดุ๊กดิ๊กซ้ำๆ เราต้องเพิ่มคำสั่ง repeat ครับ – ที่แถบ Scripts ให้คลิกที่คำว่า Control (สีส้ม) – ให้ลากกล่อง [ repeat 10 ] มาครอบคำสั่งในข้อที่ 9 – แล้วเปลี่ยนตัวเลข จาก 10 เป็น 4 (ดังภาพด้านล่าง)

เมื่อเราคลิกที่รูปเค้ก เค้กของเราก็จะดุ๊กดิ๊กนานขึ้นจนจบเพลงครับ
หมุนรอบๆ
- สุดท้ายเราจะมาทำให้ตัวละครหมุนรอบตัวเองกันครับ – เลือกตัวละคร (Sprite) ที่ต้องการ จากนั้นใส่ Script ดังนี้
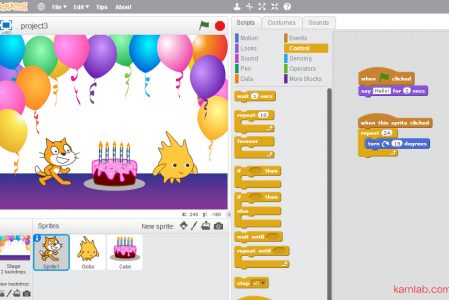
11.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ให้ลากกล่อง [ when this Sprite clicked ] มาที่พื้นที่ว่างด้านขวา
11.2) ที่แถบ Scripts ให้คลิกที่คำว่า Motion (สีน้ำเงิน) – ให้ลากกล่อง [ turn right 15 degrees ] มาต่อข้างล่างกล่องที่แล้ว
11.3) ที่แถบ Scripts ให้คลิกที่คำว่า Control (สีส้ม) – ให้ลากกล่อง [ repeat 10 ] มาครอบคำสั่ง [ turn right 15 degrees ] – แล้วเปลี่ยนตัวเลข จาก repeat 10 เป็น repeat 24 (ดังภาพด้านล่าง)

เมื่อเราคลิกที่ตัวละคร ก็จะพบว่าตัวละครหมุน 360 องศาครับ

น้องๆ สามารถติดตามสร้างเกมส์ด้วย Scratch ตอนต่อไปได้ที่นี่ครับ https://wiki-m.com/tag/scratch/
สำหรับโปรเจคทั้งหมด สามารถเข้าไปเยี่ยมชมได้ที่นี่ครับ https://scratch.mit.edu/users/doctorkarn/
หมายเหตุ: บทเรียนนี้เขียนตอน Scratch 2.0 นะครับ ตอนนี้เป็น Scratch 3.0 แล้ว อาจจะมีบางส่วนเปลี่ยนไปบ้าง แต่คำสั่งส่วนใหญ่ยังเหมือนเดิมครับ