วิธีใช้งานโปรแกรม
[สำหรับ Scratch 3.0] – น้องๆ สามารถเขียนโปรแกรม โดยเข้าไปที่เว็บไซต์ https://scratch.mit.edu/create ได้เลย หรือ ถ้าต้องการลงโปรแกรมในคอมพิวเตอร์ของเรา สามารถดาวน์โหลดโปรแกรมเวอร์ชันล่าสุดได้ที่ https://scratch.mit.edu/download
[สำหรับ Scratch 2.0] – น้องๆ ต้องดาวน์โหลดโปรแกรมเวอร์ชัน 2.0 จากที่นี่ https://scratch.mit.edu/download/scratch2 แล้วติดตั้วลงในคอมพิวเตอร์ก่อนนะครับ
- วิธีติดตั้ง Scratch 2.0 ลงในคอมพิวเตอร์ – เร็วๆ นี้
กรณีใช้งานโปรแกรมผ่านเว็บไซต์ แนะนำให้สมัครสมาชิกก่อน เพราะจะสามารถบันทึกโปรแกรมไว้แก้ไขในภายหลังและแชร์โปรแกรมให้เพื่อนๆ ได้ครับ
เนื่องจากบทเรียนนี้ใช้ Scratch เวอร์ชันภาษาอังกฤษ ดังนั้นหาก Web Browser ของน้องๆ แสดงผลเป็นภาษาไทย สามารถเปลี่ยนภาษาไทยเป็นภาษาอังกฤษได้ดังนี้ครับ
เริ่มต้นเขียนโปรแกรม
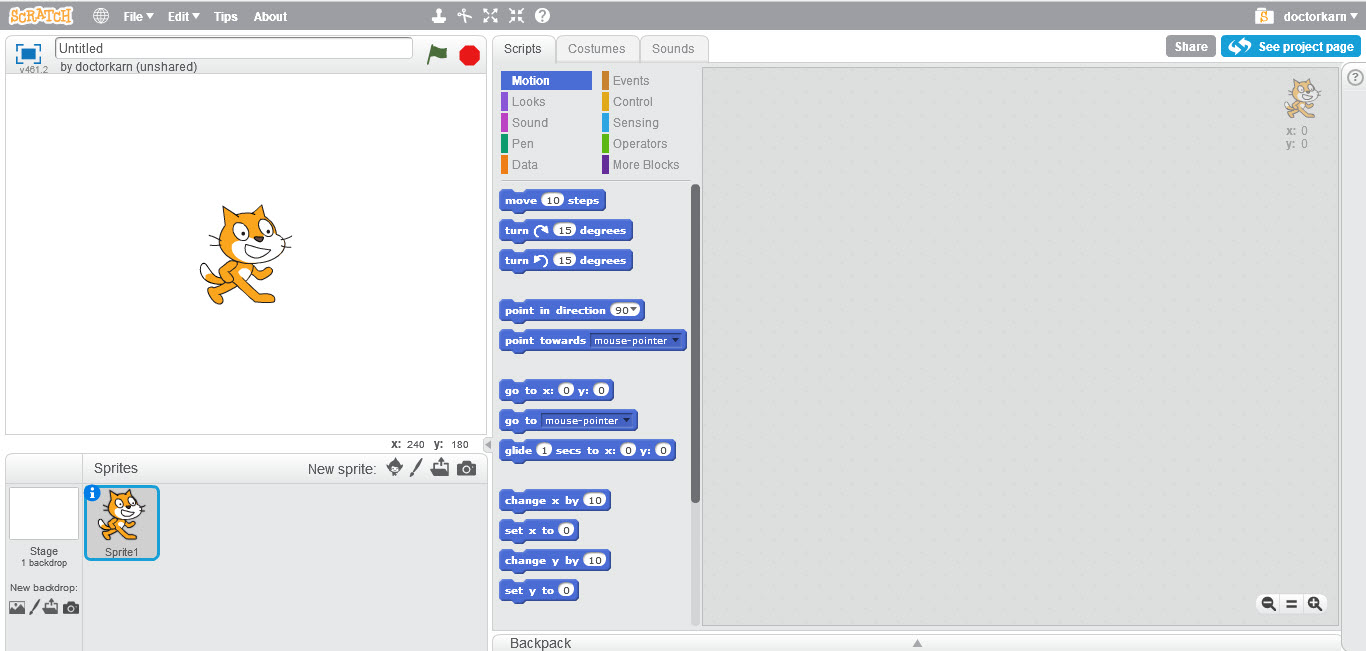
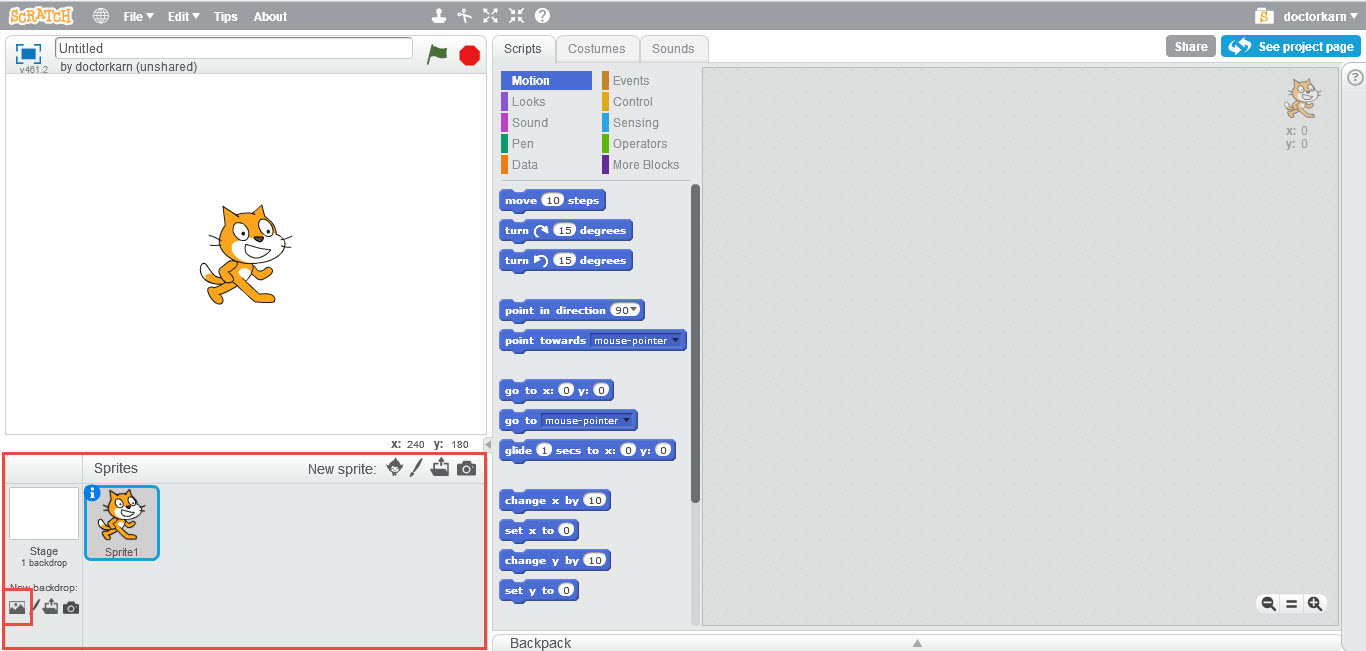
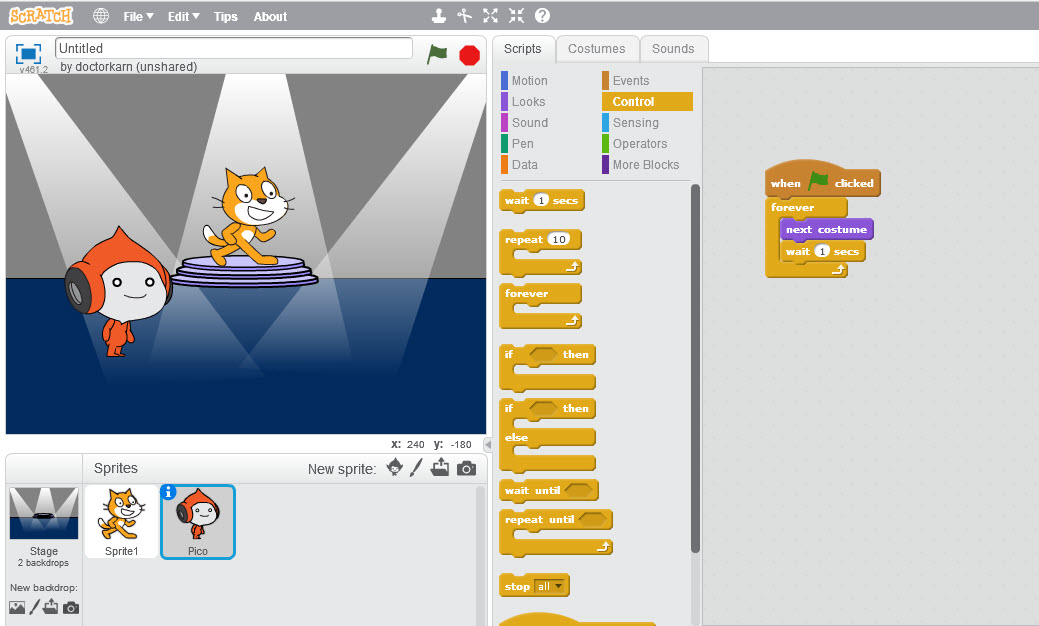
เข้าไปที่ https://scratch.mit.edu/projects/editor/ เราจะเห็นหน้าตาโปรแกรมแบบนี้ครับ

ไม่ต้องเสียเวลา… เรามาเริ่มเขียนโปรแกรมแรกกันเลย (จะทยอยอธิบายส่วนประกอบของโปรแกรมไปพร้อมๆ กับการเขียนโปรแกรมนะครับ)
เริ่มเคลื่อนไหว
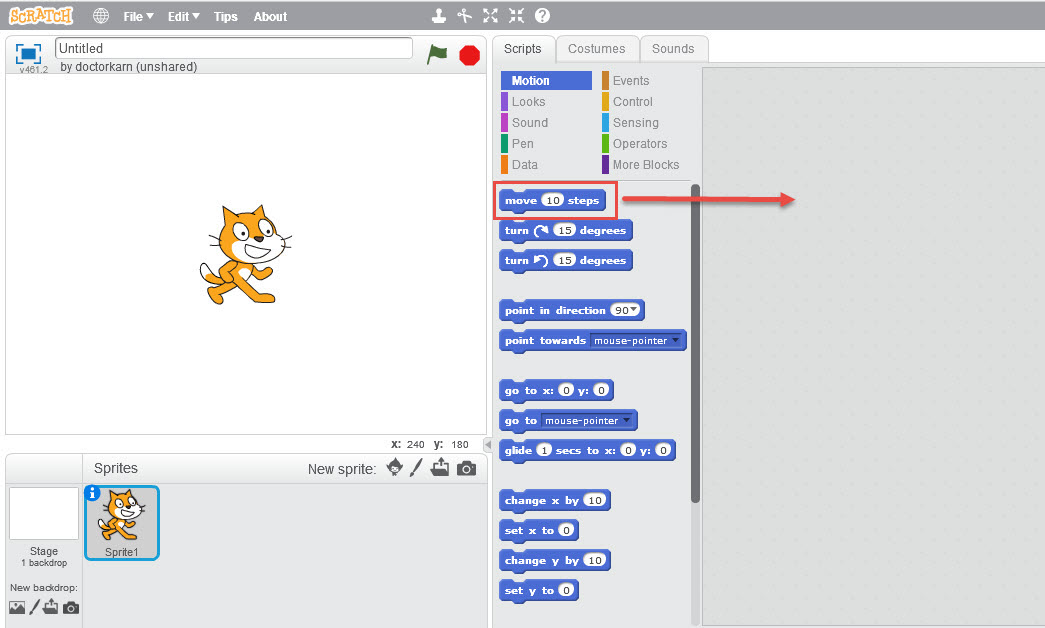
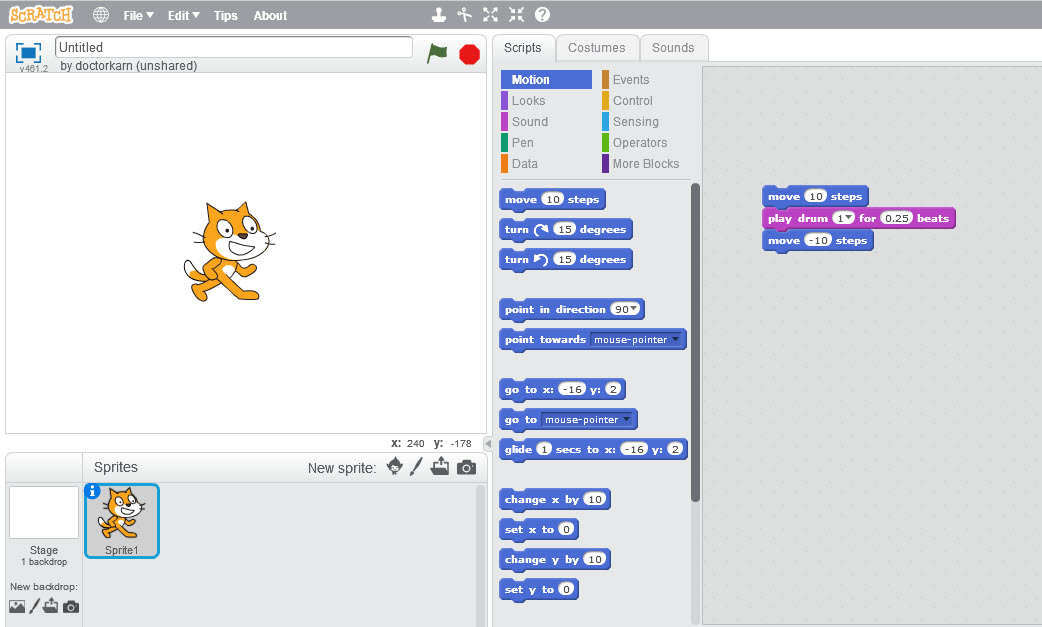
- ลากกล่องที่เขียนว่า [ move 10 steps ] มาที่พื้นที่ว่างด้านขวา

- เมื่อเราลองคลิกกล่องนี้ จะพบว่าน้องแมวส้มเคลื่อนที่ไปทางขวา (ทีละ 10 pixels)
เพิ่มเสียง
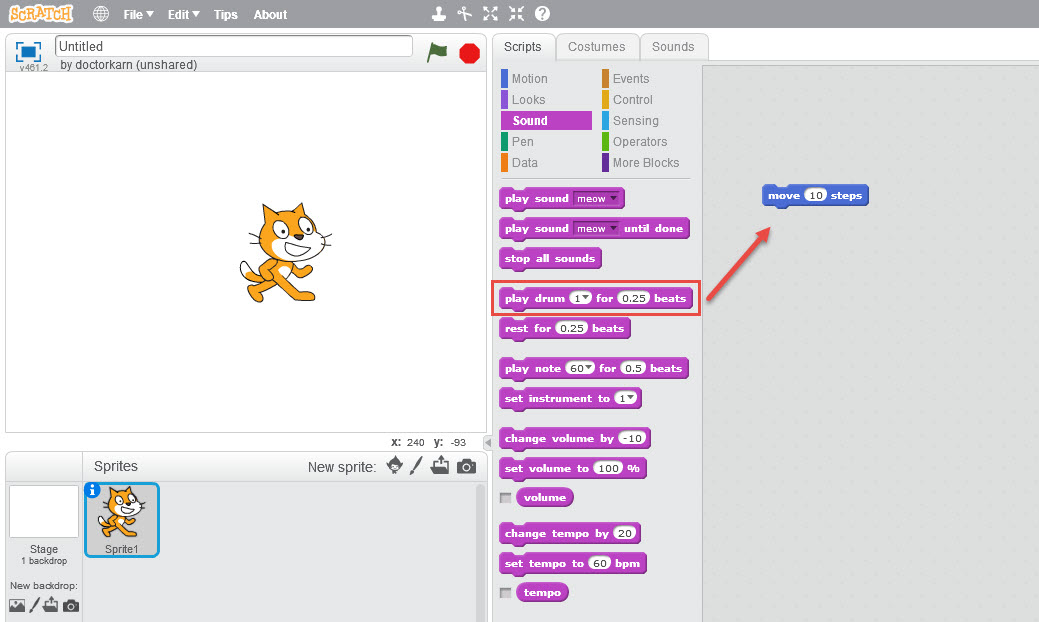
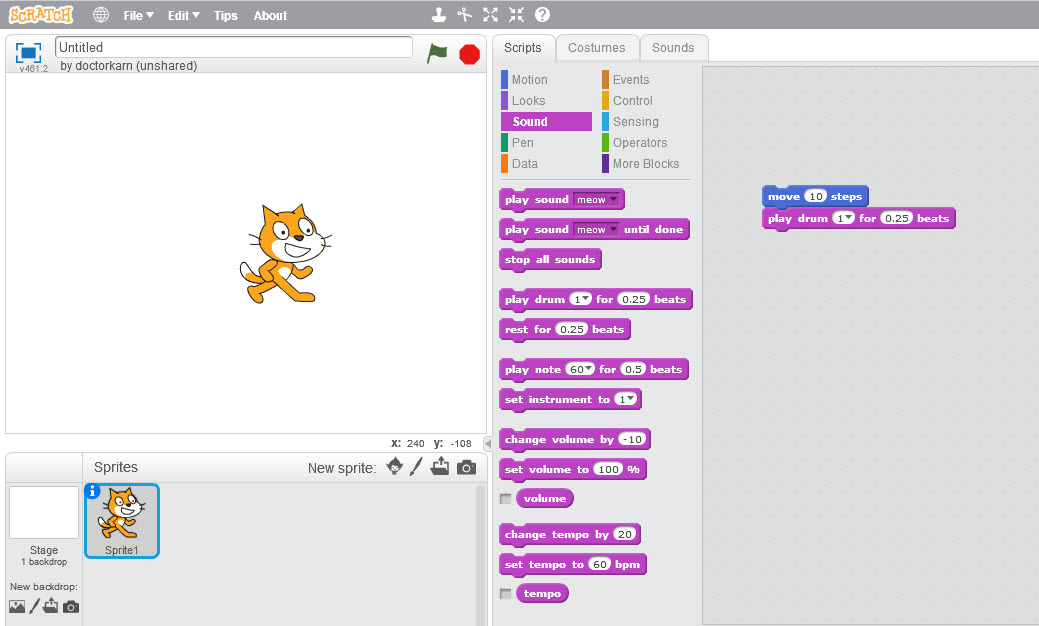
- ที่แถบ Scripts ให้คลิกที่คำว่า Sound (สีม่วง) – ลากกล่องที่เขียนว่า [ play drum … ] นำมาต่อข้างล่างกล่อง [ move … ]

- ลองคลิกที่กล่อง [ play drum … ] เราจะได้ยินเสียงกลอง (อย่าลืมเปิดลำโพงก่อนนะ!)

เพิ่มเติม:
- ภายในแถบ Scripts จะรวบรวมคำสั่งที่ใช้ในการควบคุมและแสดงผลโปรแกรมทั้งหมด แบ่งได้เป็น 10 ประเภท
- คำสั่งประเภท Motion ทำหน้าที่แสดงผลการเคลื่อนที่และการหมุนของตัวละคร/วัตถุ
- คำสั่งประเภท Looks ทำหน้าที่แสดงผลตัวละคร/วัตถุ แสดงคำพูด เปลี่ยนสี เปลี่ยนขนาด
- คำสั่งประเภท Sounds ทำหน้าที่แสดงผลด้านเสียง
เต้น เต้น
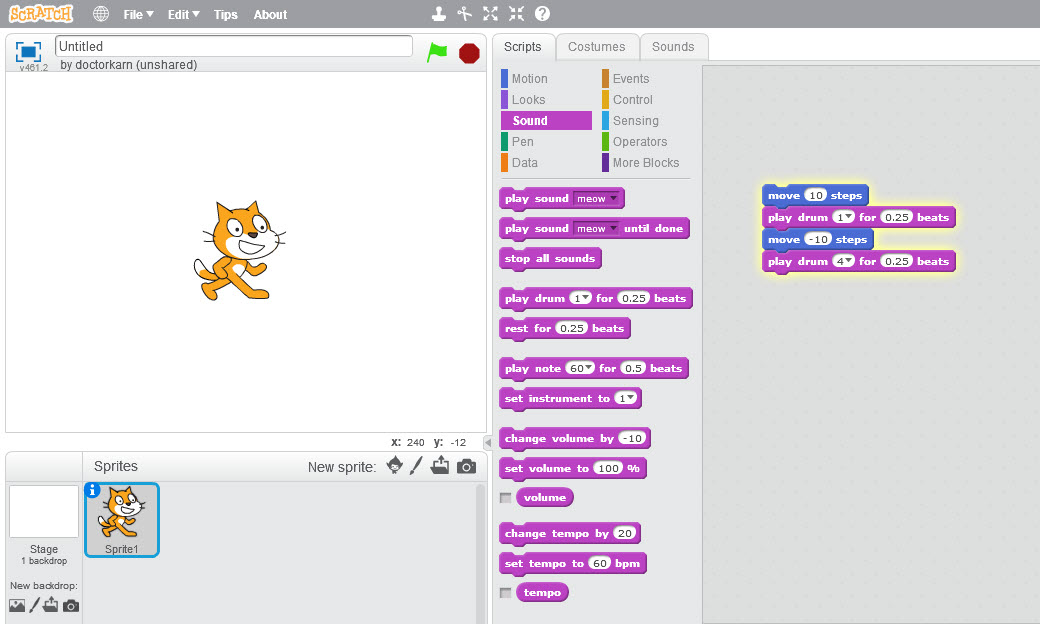
- ที่แถบ Scripts ให้คลิกที่คำว่า Motion (สีน้ำเงิน) – ลากกล่องที่เขียนว่า [ move … ] นำมาต่อข้างล่างกล่อง [ play drum … ] – จากนั้นเปลี่ยนตัวเลข 10 เป็น -10 (โดยการ double-click แล้วพิมพ์ค่าใหม่)

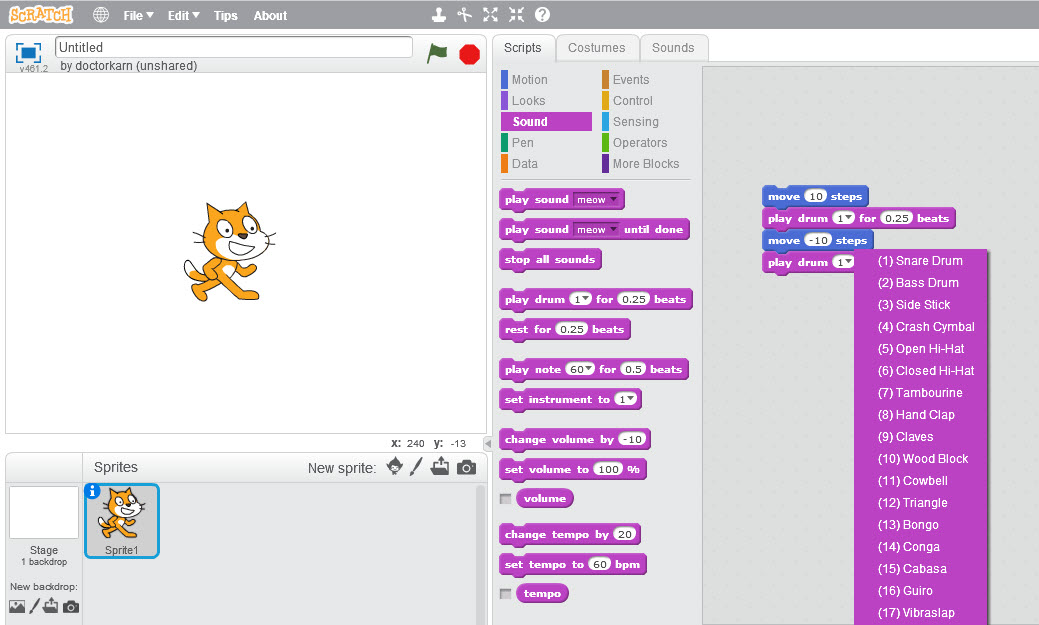
- ที่แถบ Scripts ให้คลิกที่คำว่า Sounds (สีม่วง) – ลากกล่องที่เขียนว่า [ play drum … ] นำมาต่อข้างล่างกล่อง [ move … ] – จากนั้นลองเปลี่ยนรูปแบบเสียงกลอง โดยคลิกที่เลข 1 แล้วเลือกเสียงที่ชอบ

- ลองคลิกที่กล่องคำสั่ง เราจะพบว่าน้องแมวส้มของเราเริ่มเต้นพร้อมกับเสียงกลองแล้ว

เต้นอีก เต้นอีก
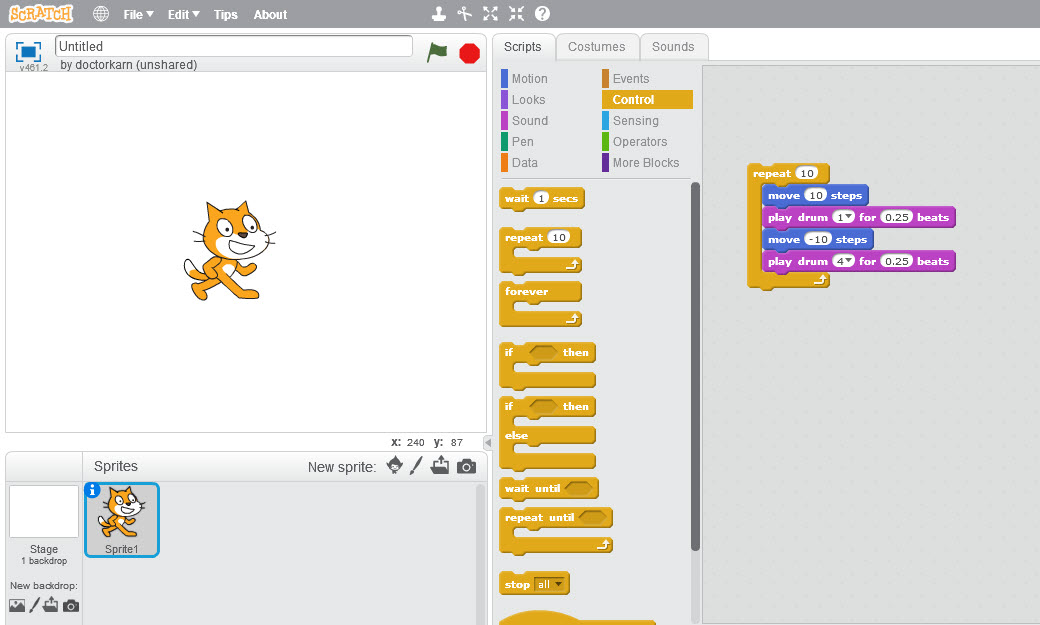
- ที่แถบ Scripts ให้คลิกที่คำว่า Control (สีส้ม) – ลากกล่องที่เขียนว่า [ repeat 10 ] นำมาครอบกล่องคำสั่งเดิมของเราครับ – จากนั้นลองคลิกที่กล่อง จะพบว่าน้องแมวเต้นซ้ำกัน 10 ครั้งครับ

เพิ่มเติม:
- ภายในแถบ Scripts จะรวบรวมคำสั่งที่ใช้ในการควบคุมและแสดงผลโปรแกรมทั้งหมด แบ่งได้เป็น 10 ประเภท
- คำสั่งประเภท Control ทำหน้าที่ควบคุมขั้นตอนการทำงานของโปรแกรม (เช่น เงื่อนไข ทำซ้ำ เป็นต้น)
- คำสั่งประเภท Events ทำหน้าที่ดูแลเหตุการณ์ต่างๆ ที่เกิดขึ้นกับโปรแกรม (เช่น เมื่อมีการกดปุ่มธงสีเขียว เมื่อมีการกดแป้นพิมพ์ เมื่อได้รับข้อความ เป็นต้น)
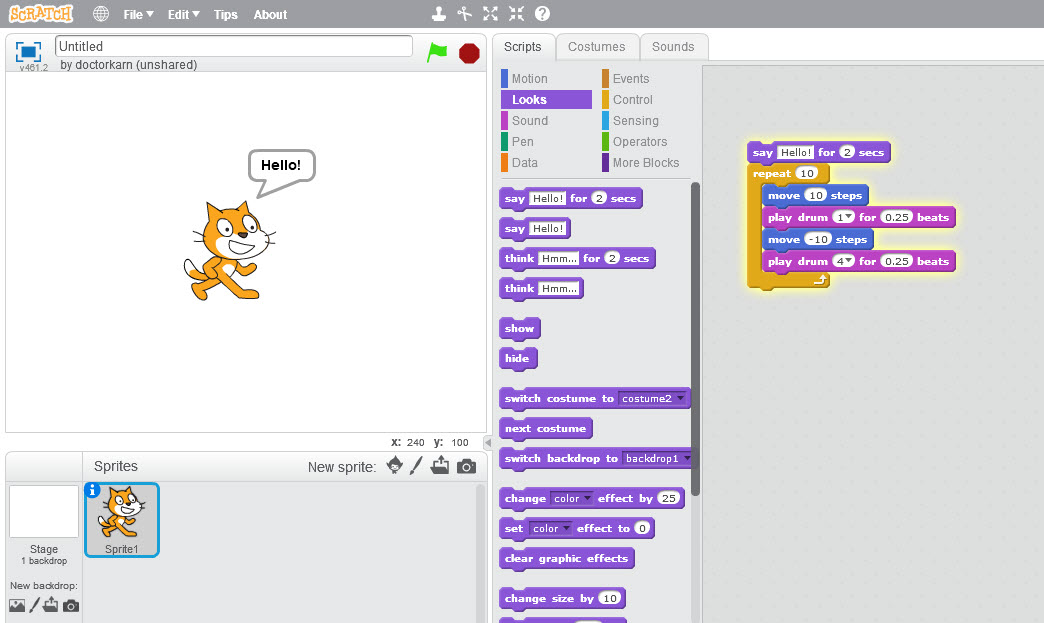
พูดอะไรสักหน่อย
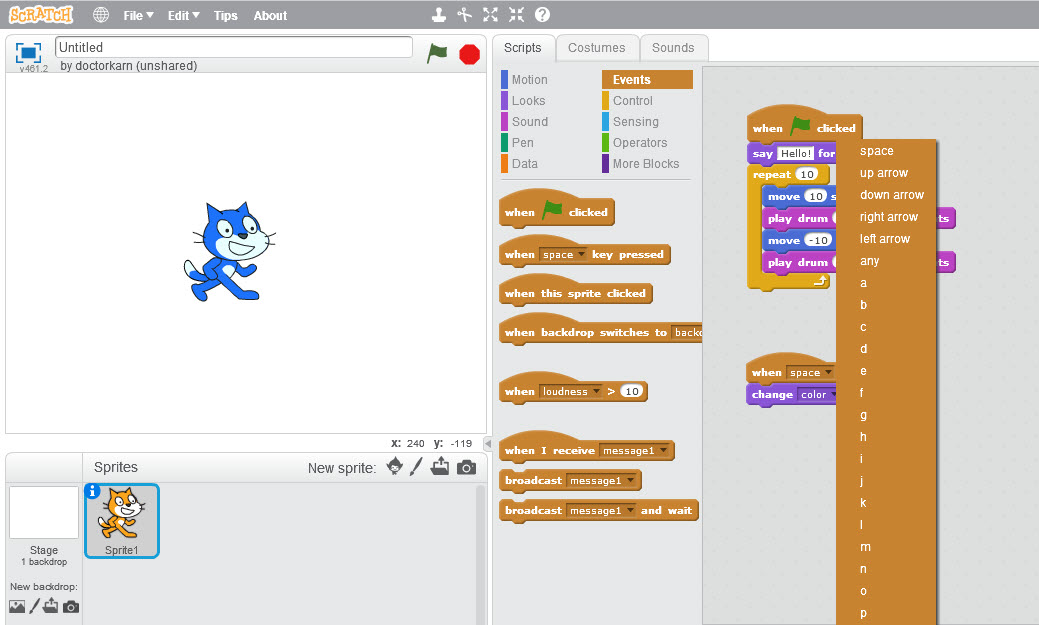
- ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ลากกล่องที่เขียนว่า [ Say Hello! for 2 secs ] นำมาต่อบนกล่อง [ repeat 10 ] – จากนั้นลองคลิกที่กล่อง จะพบว่าน้องแมวของเราพูดคำว่า Hello! เป็นเวลา 2 วินาที ก่อนที่จะเต้นครับ

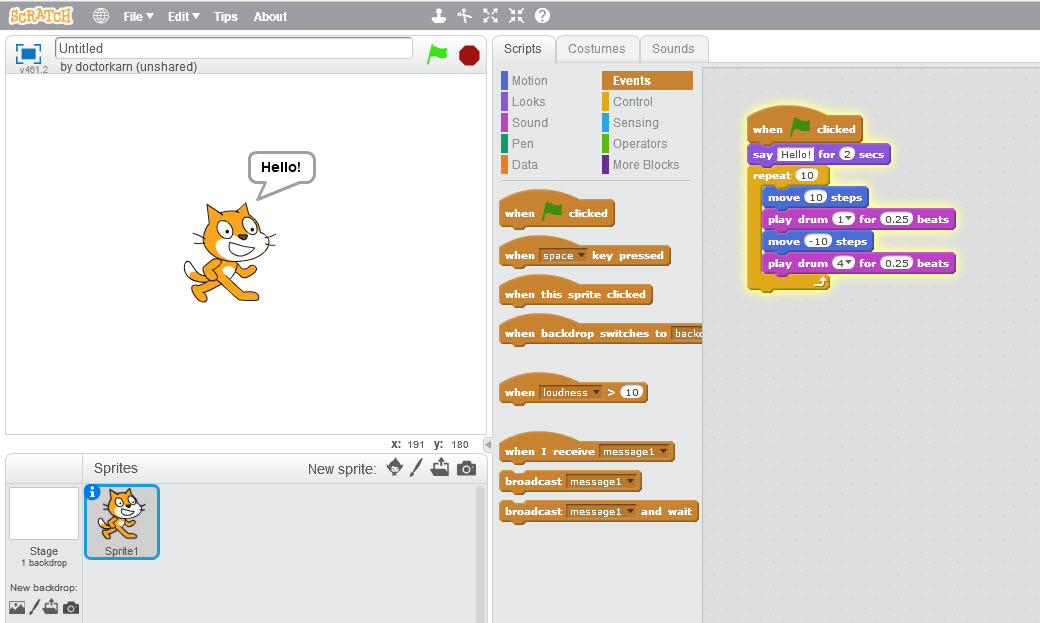
ธงสีเขียว
- ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ลากกล่องที่เขียนว่า [ when _ clicked ] นำมาต่อบนกล่อง [ Say Hello … ] – จากนั้นให้คลิกปุ่มธงสีเขียว (ข้างๆ ปุ่มแปดเหลี่ยมสีแดง) – จะพบว่าน้องแมวของเราพูดคำว่า Hello! เป็นเวลา 2 วินาที ก่อนที่จะเต้น (เหมือนในข้อ 9)

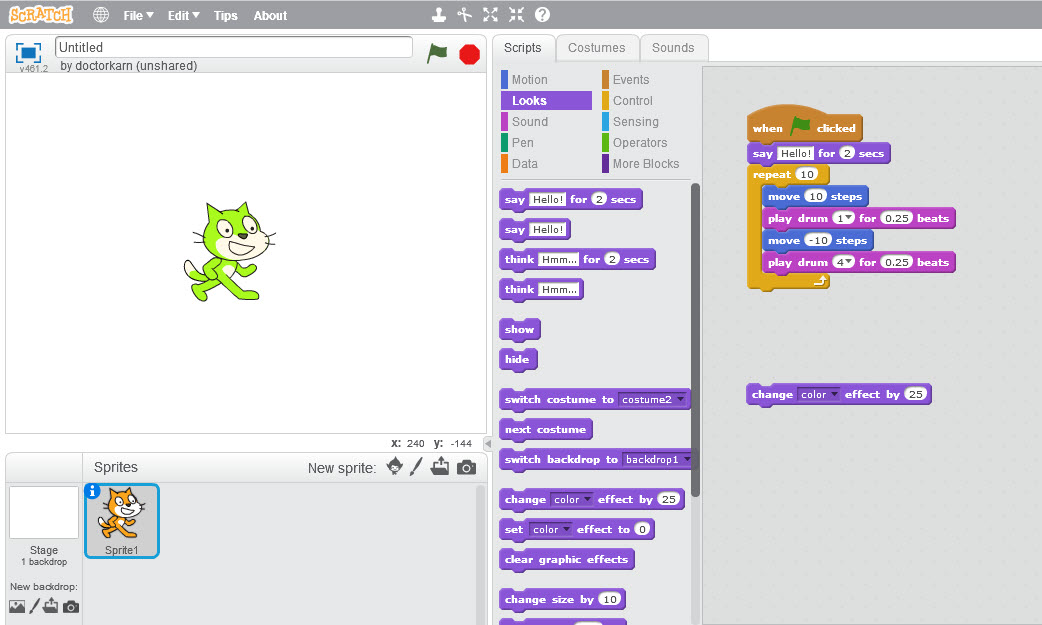
เปลี่ยนสี
- ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ลากกล่องที่เขียนว่า [ change color effect by 25 ] นำมาวางไว้ที่พื้นที่ว่าง – ลองกดที่กล่องดังกล่าว จะพบว่าน้องแมวสีส้มเปลี่ยนเป็นสีเขียว

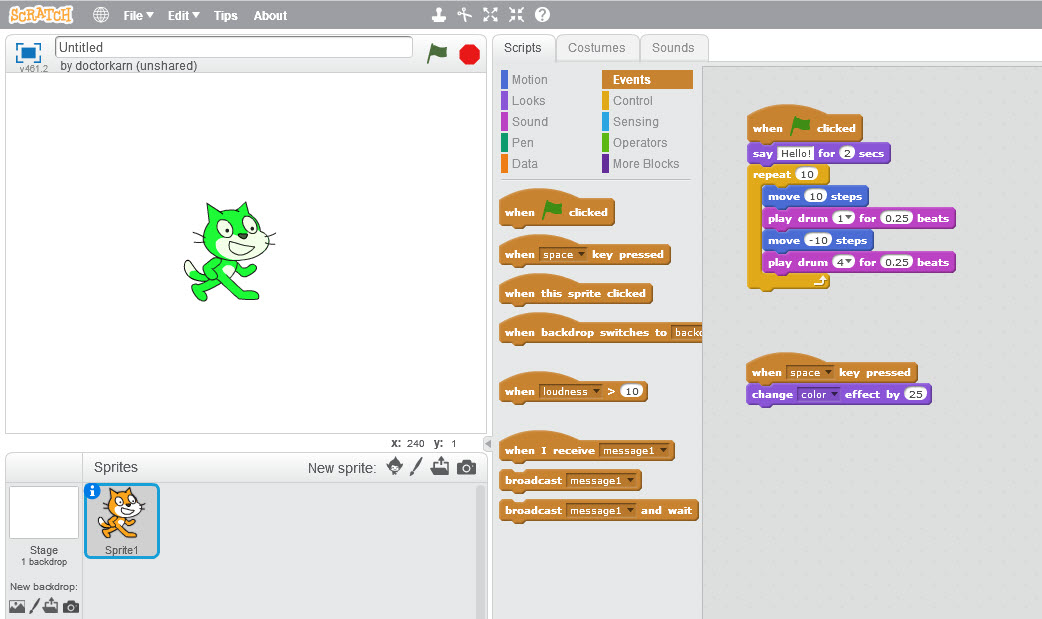
กดปุ่มบนคีย์บอร์ด
- ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – จากนั้นลากกล่องที่เขียนว่า [ when space key pressed ] นำมาวางบนกล่อง [ change color effect by 25 ] – ลองกดปุ่ม spacebar บนคีย์บอร์ด จะพบว่าน้องแมวเปลี่ยนสี

เราสามารถเปลี่ยนจากปุ่ม spacebar เป็นปุ่มอื่นๆ ก็ได้ครับ (โดยการคลิกที่คำว่า space ที่กล่อง when ___ key pressed )

เพิ่มเติม:
- การเริ่มต้นทำงานของโปรแกรมมักจะเกิดจากเหตุการณ์ต่างๆ เช่น เมื่อกดปุ่มธงสีเขียว หรือ กดปุ่ม spacebar เป็นต้น
- ลำดับการทำงานของโปรแกรมจะเป็นแบบบนลงล่าง คือ ทำงานคำสั่งที่อยู่ข้างบนก่อน แล้วทำงานตามลำดับลงมาข้างล่างเรื่อยๆ
แต่ถ้ามีการใส่ตัวควบคุมการทำงานซ้ำ หรือ การทำงานตามเงื่อนไข ลำดับการทำงานของโปรแกรมก็จะเปลี่ยนไปตามที่กำหนด
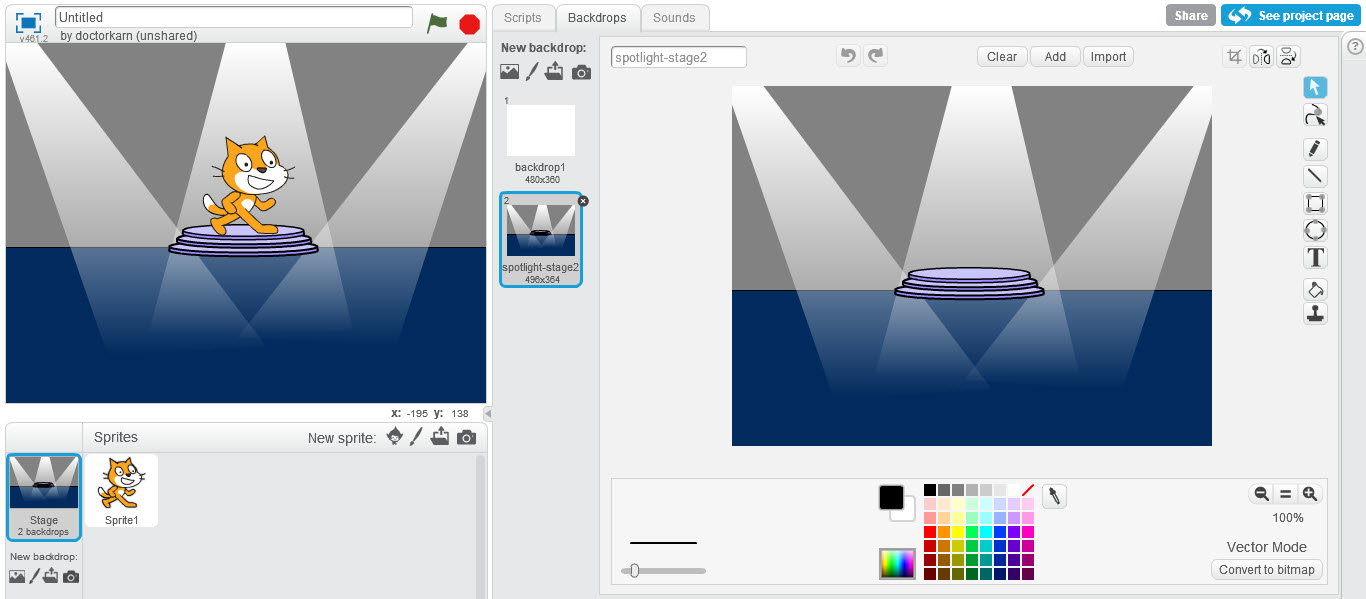
เปลี่ยนพื้นหลัง
- เราสามารถเปลี่ยนรูปภาพพื้นหลังได้โดย – ไปที่แถบ Sprites สังเกตที่ข้างล่างข้อความ New Backdrop กดปุ่มรูปภาพ

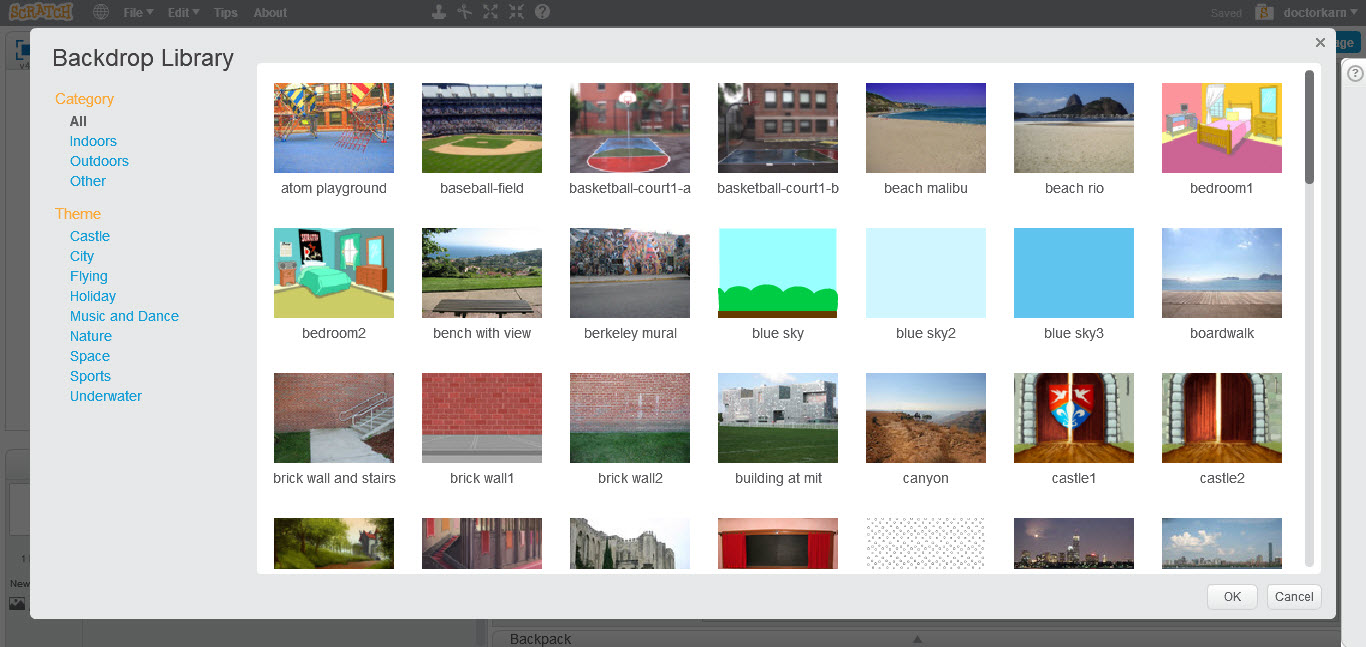
- จะปรากฏหน้าต่างให้เราเลือกรูปภาพที่ต้องการ

- เมื่อเลือกรูปภาพแล้วกดปุ่ม OK – จากพื้นหลังสีขาวจะเปลี่ยนเป็นพื้นหลังที่เราต้องการ

เพิ่มตัวละคร
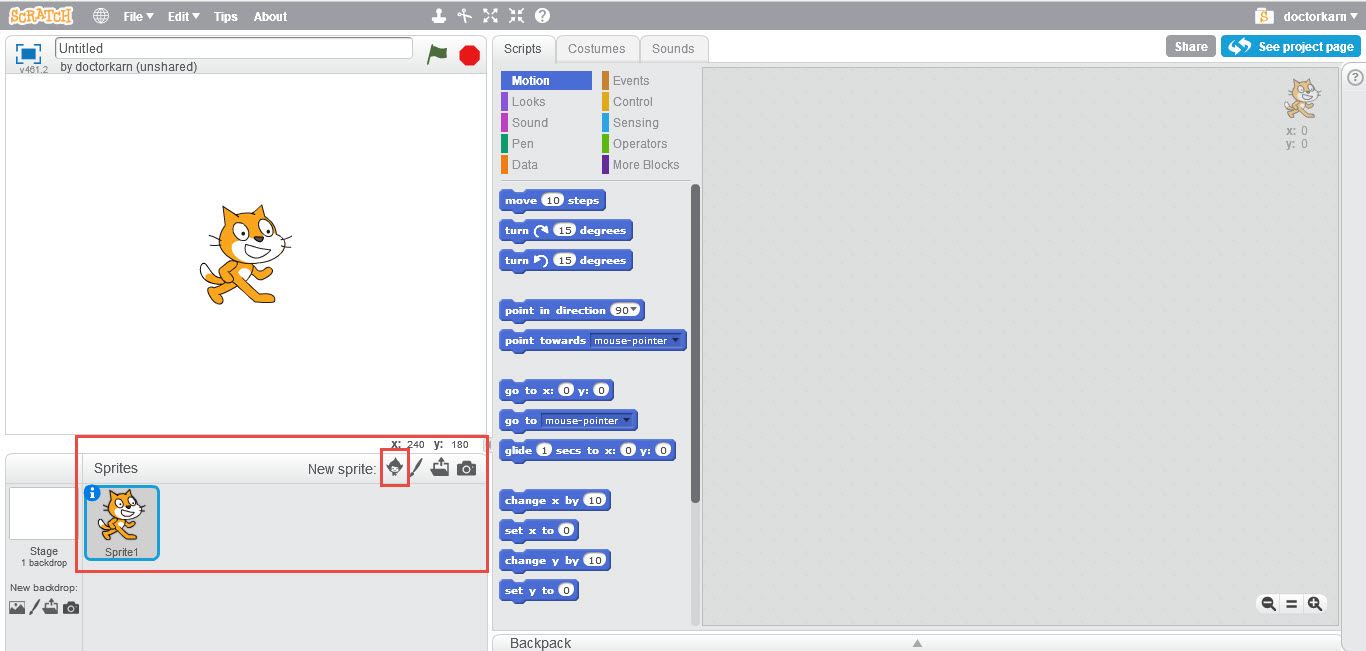
- เราสามารถเพิ่มตัวละครได้โดย – ไปที่แถบ Sprites สังเกตที่ข้างๆ ข้อความ New Sprite กดปุ่ม รูปตัวละคร

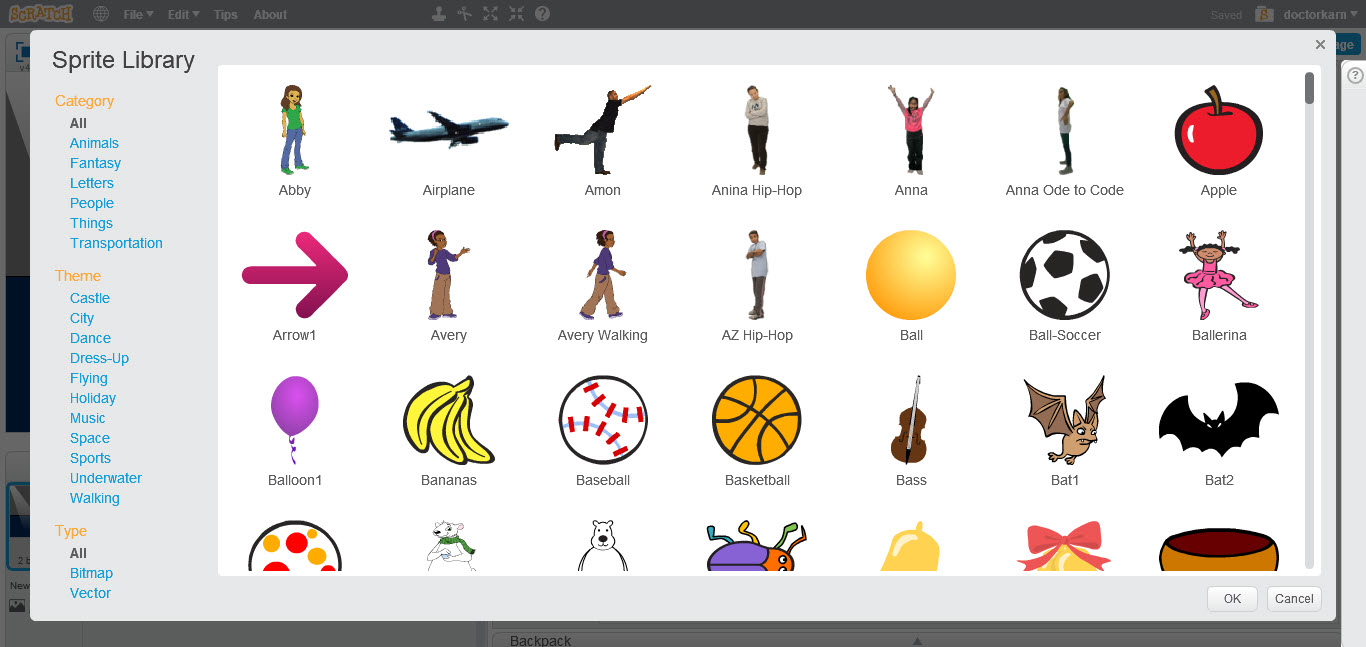
- จะปรากฏหน้าต่างให้เราเลือกรูปตัวละครที่ต้องการ

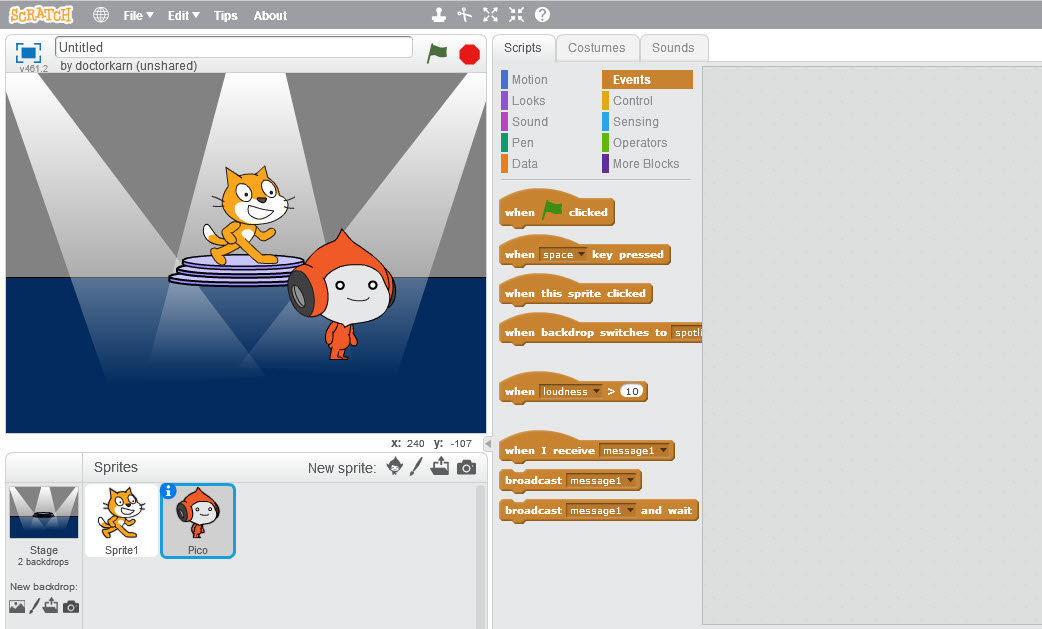
- เมื่อเลือกรูปตัวละครแล้วกดปุ่ม OK – จะปรากฏตัวละครใหม่

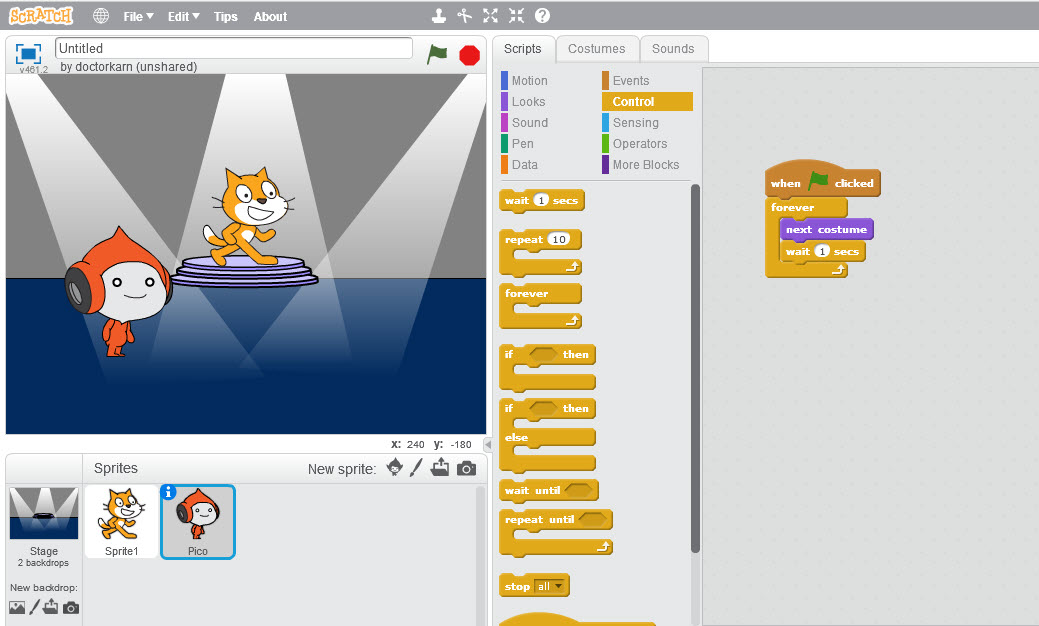
- น้องๆ ลองเพิ่มคำสั่งดังต่อไปนี้ให้กับตัวละครใหม่ – ลองกดปุ่มธงสีเขียวแล้วสังเกตการทำงานของโปรแกรมนะครับ

วิธีการบันทึกโปรเจค (สำหรับเว็บไซต์)
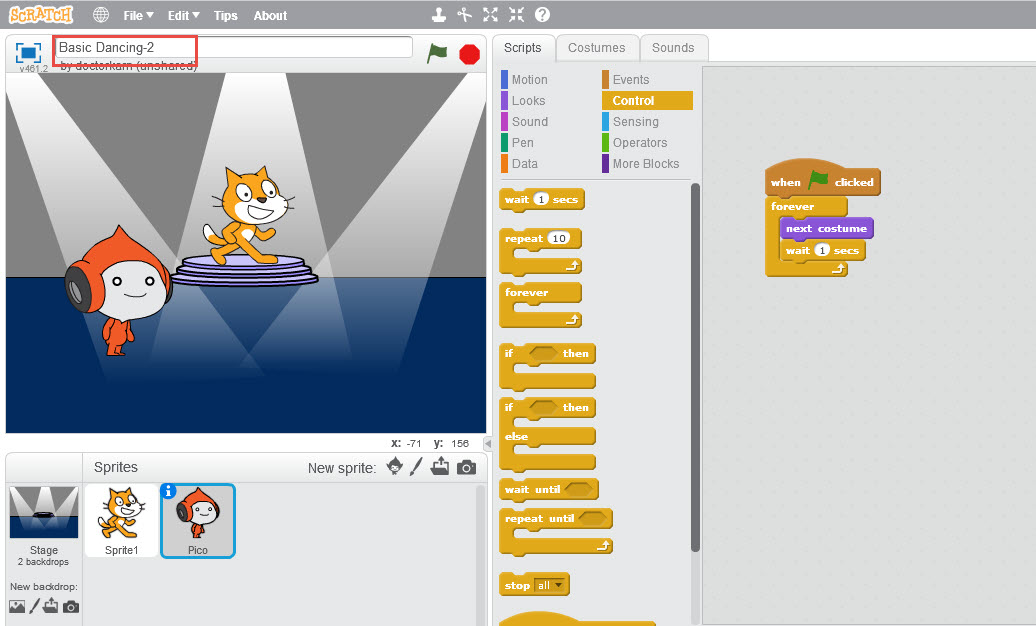
น้องๆ สามารถตั้งชื่อโปรเจคได้โดยเปลี่ยนชื่อที่กล่องข้อความ (แถวๆ ปุ่มธงสีเขียว)

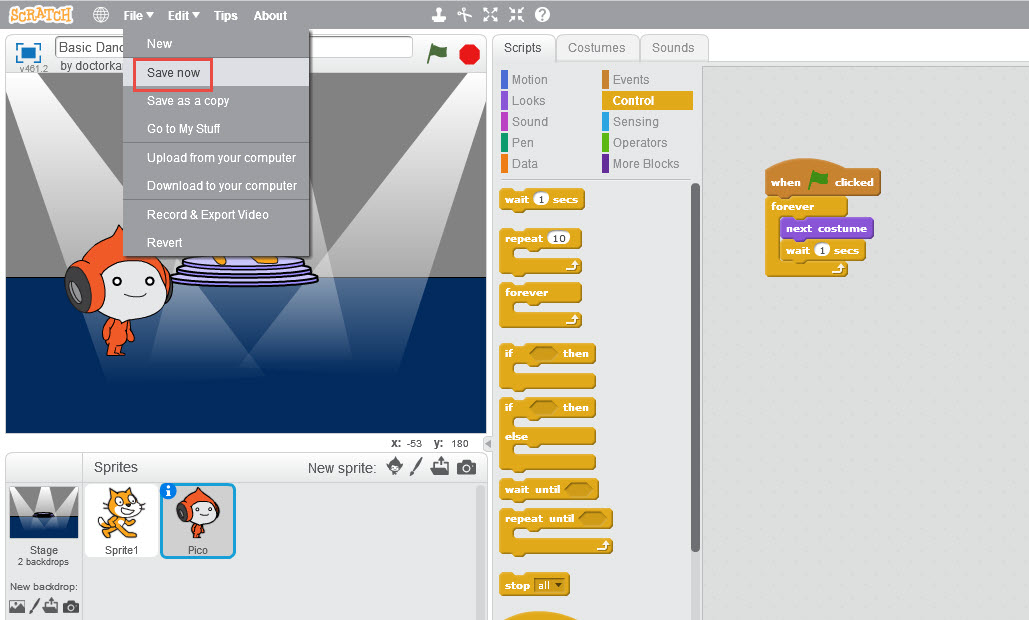
น้องๆ สามารถบันทึกโปรเจคได้โดยกดปุ่ม File ที่เมนูด้านบน จากนั้นกดปุ่ม Save Now

วิธีการบันทึกโปรเจค (สำหรับโปรแกรม)
(เร็วๆ นี้)
วิธีการแชร์โปรเจค
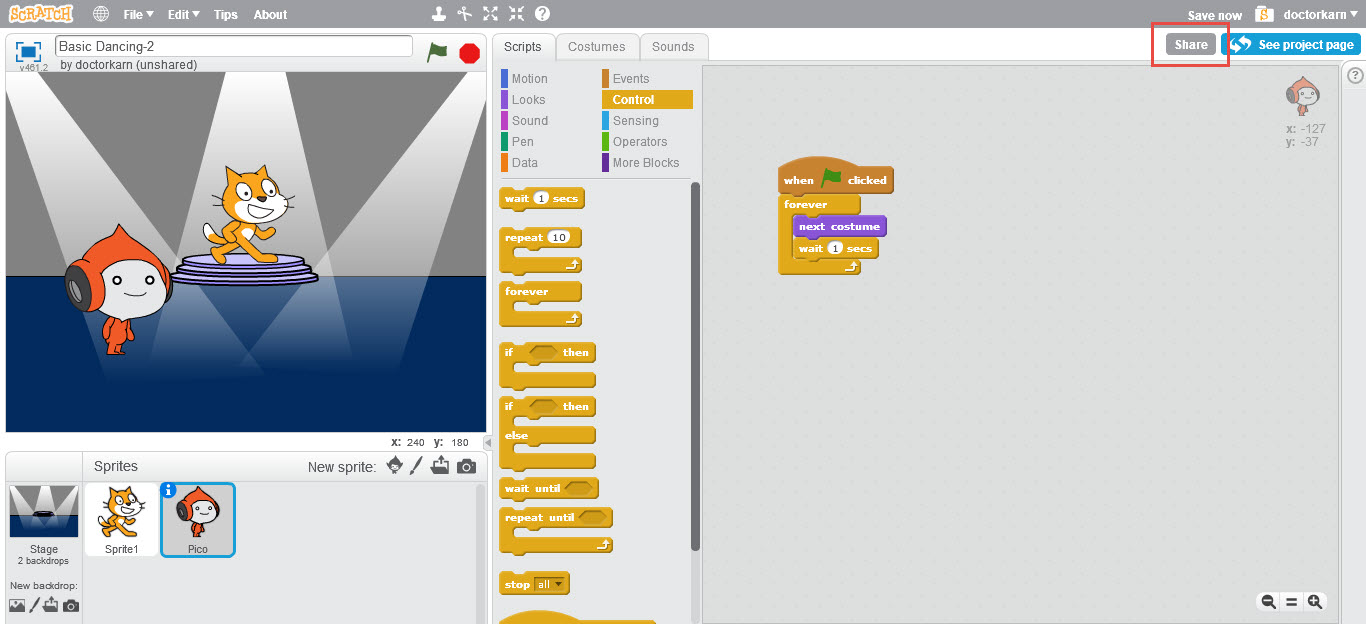
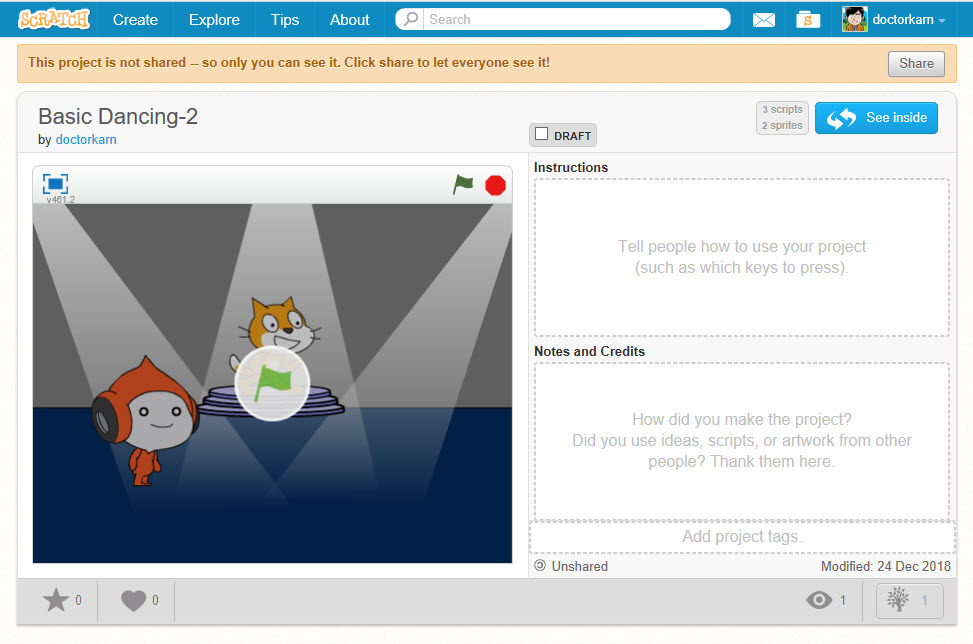
น้องๆ สามารถแชร์โปรเจคได้โดยกดปุ่ม Share ที่มุมบนขวาบน

วิธีดูโปรเจคของเรา
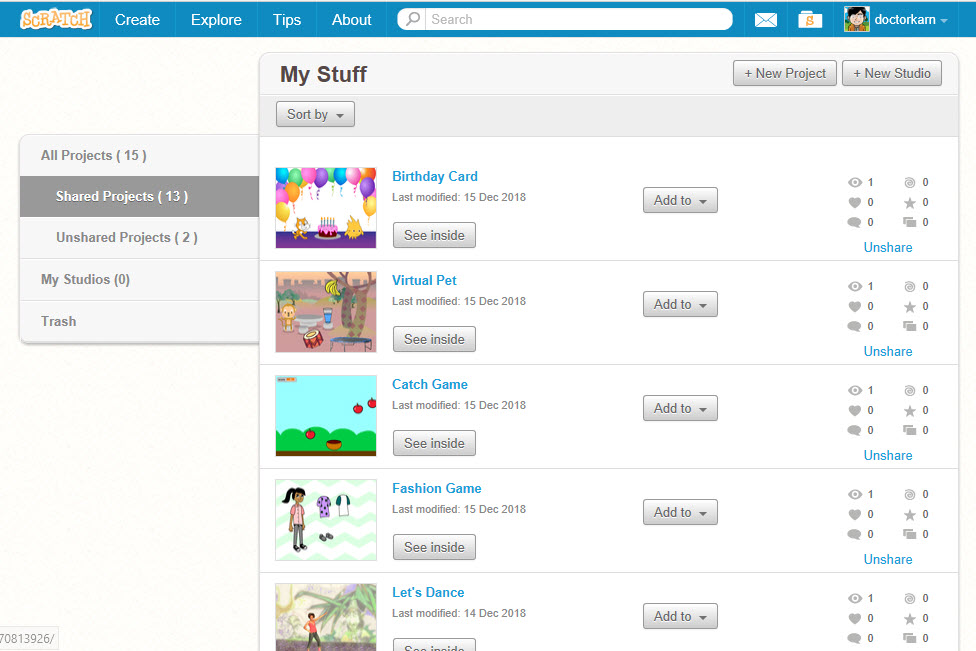
น้องๆ สามารถเข้าไปดู Project ของเราทั้งหมดได้โดยเข้าไปที่นี่ครับ https://scratch.mit.edu/mystuff

เมื่อน้องๆ คลิกเข้าไปดูโปรเจคที่ต้องการ สามารถกดปุ่ม See Inside เพื่อเข้าไปแก้ไขโปรแกรมได้ครับ หรือกดปุ่ม Share ให้เพื่อนๆ เห็นโปรเจคของเราก็ได้ครับ

น้องๆ สามารถติดตามบทเรียน Scratch ตอนต่อไปได้ที่นี่ครับ https://wiki-m.com/tag/scratch/
สำหรับโปรเจคทั้งหมด สามารถเข้าไปเยี่ยมชมได้ที่นี่ครับ https://scratch.mit.edu/users/doctorkarn/


Pingback: สร้างเกมส์ด้วย Scratch : ตอนที่ 0 - รู้จักภาษา Scratch - Wiki-M.com